人気のGoogleFonts、オススメのGoogleFontsを紹介します!
GoogleFontsの使い方、探し方もあわせて解説します。
GoogleFontsはGoogle社が提供する無料でWebフォントを利用できるサービスです。
GoogleFontsを利用することによって、よりWebサイトが魅力的になりデザインの幅も広がると思うので積極的に利用しましょう。
サンセリフ体
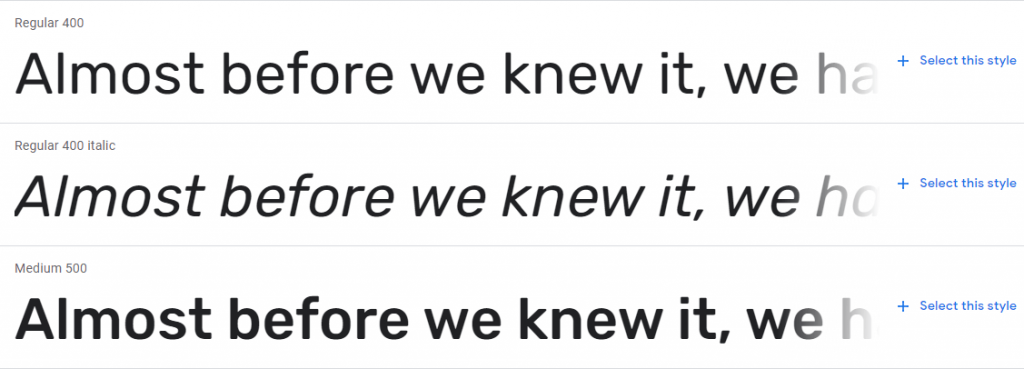
Roboto

癖のないサンセリフ体。
太さのバリエーションも多く、細め目のフォントも太目のフォントも使いやすい。
GoogleFontの統計で最も使われているフォントです。
≫ Robot
Lato

こちらもの人気のサンセリフ体。
Robotと比べると少し丸みがあり、「柔らかい」印象です。太さのバリエーションも多く使いやすい。
GoogleFontの統計で3番目に使われているフォントです。
≫ Lato
Montserrat

こちらもの人気のサンセリフ体。
GoogleFontの統計で4番目に使われているフォントです。
古いポスターや看板に触発されデザインされたフォントらしく、少し「クラシカル」な雰囲気がします。
Roboto Condensed

Robotoのコンデンスドフォント(横幅を狭くデザインしたフォント)。
ノーマルのRoboto同様、使いやすく癖のないフォントです。
コンデンスドフォントだと可読性が気になるところですが、Roboto Condensedはそのあたりも問題ないと思います。
Oswald

こちらものサンセリフ体のコンデンスドフォント。
GoogleFontの統計で5番目に使われているフォントです。コンデンスドフォントでは最も人気のフォントのようです。
Roboto Condensedと比べると少し「クラシカル」な印象。
≫ Oswald
Rubik

少し角に丸みがあるサンセリフ体。
「柔らかく」「親しみやすい」印象です。太くすると案外「力強い」印象です。
≫ Rubik
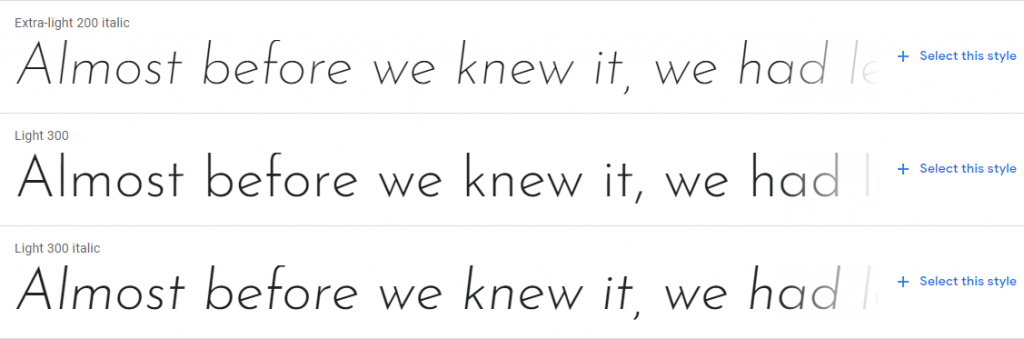
Josefin Sans

すこしクセのあるサンセリフ体。「エレガント」で「ビンテージ」。
タイトルや見出しで少しニュアンスをつけたい時などにイイかも。
セリフ体
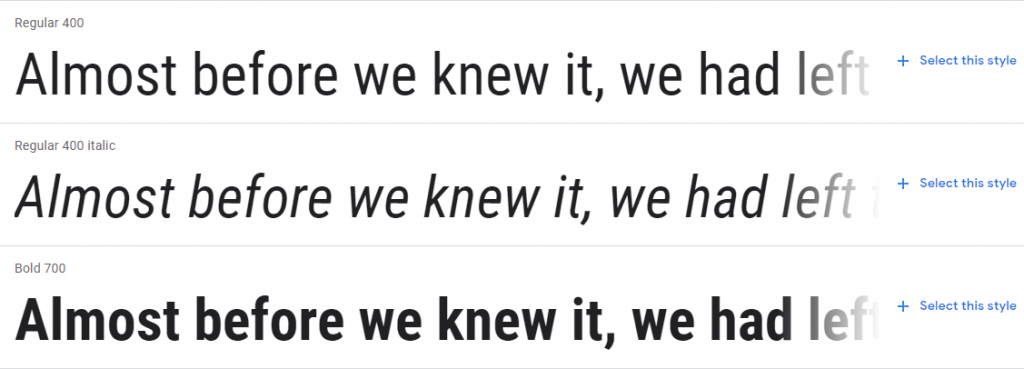
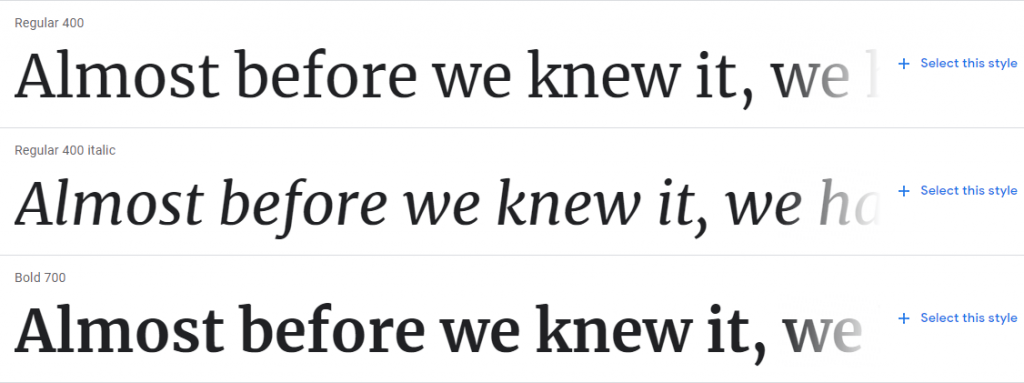
Merriweather

セリフ体の中で最も人気のあるフォント。
スクリーン上で快適に読めるフォントを目指してデザインされており可読性が高いフォント。
見出しやタイトルにイイかも。
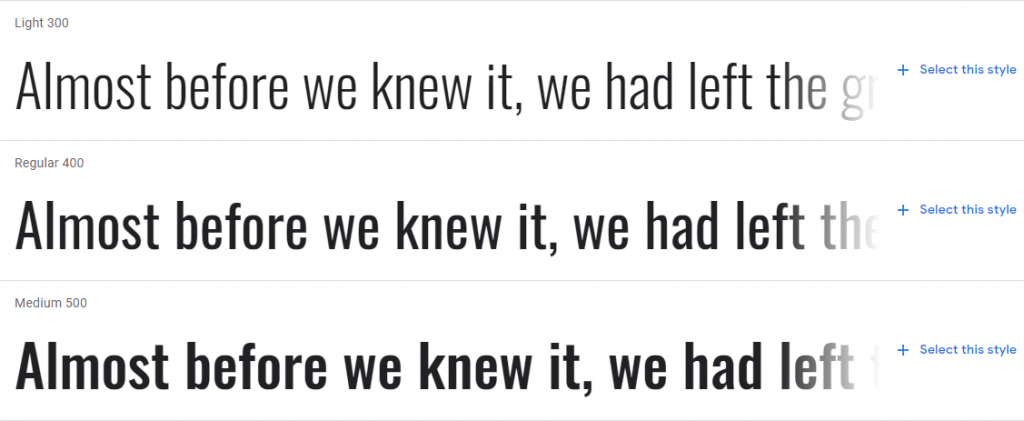
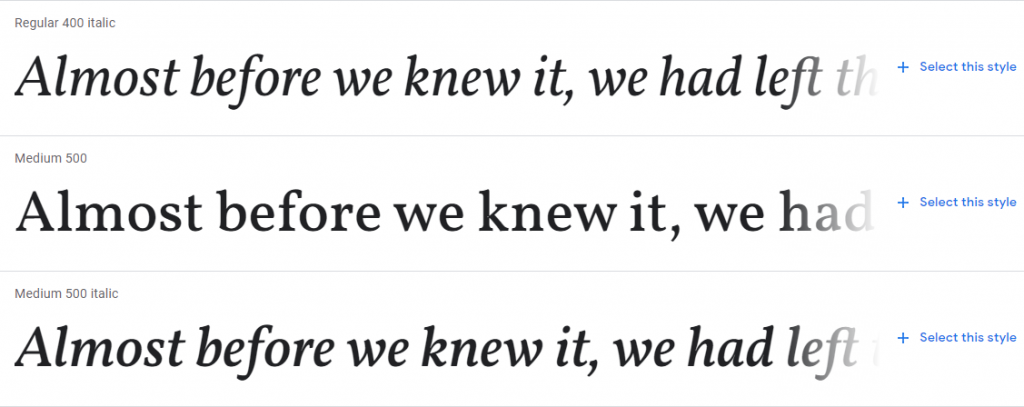
Vollkorn

特に癖がなく使いやすいセリフ体。
「現代的」で「若々しい」印象です。セリフ体ですが割と太目で、可読性も高く見やすいフォント。小さくしても見やすいです。
≫ Vollkorn
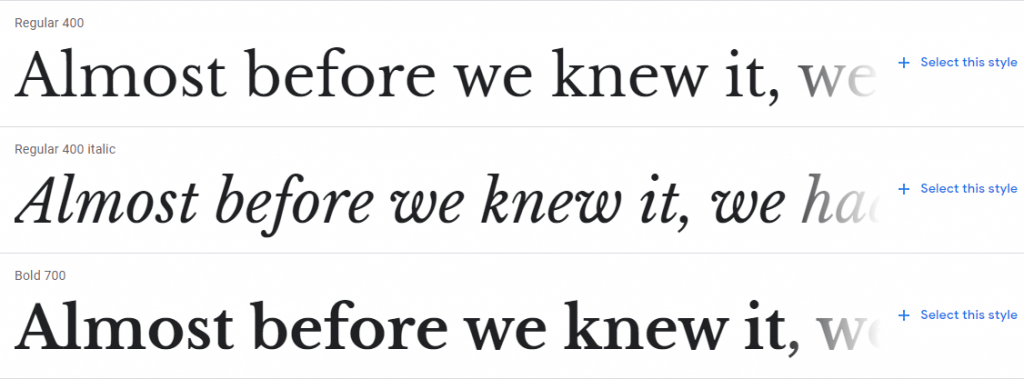
Libre Baskerville

Baskervilleというフォントをベースにつくられたセリフ体のフォント。
Baskervilleはレディースのハイブランドや雑誌などにも使われたするフォントです。「エレガント」で「高級」な印象です。
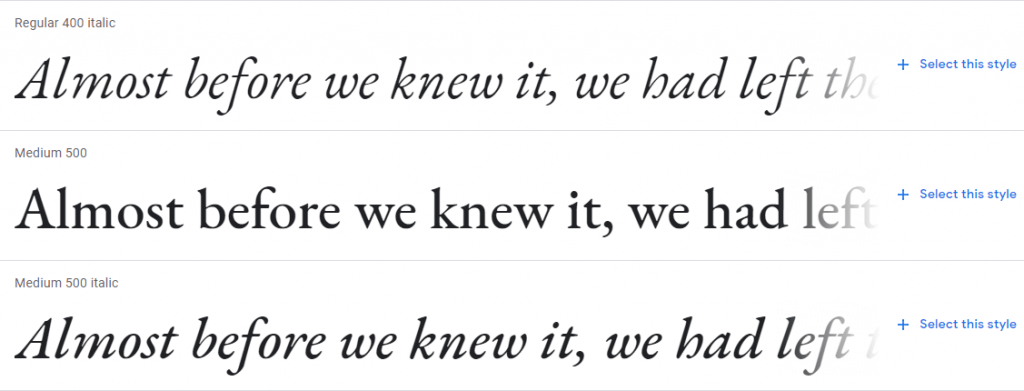
EB Garamond

Garamondをベースにデザインされたセリフ体。
Garamond同様、「クラシカル」で「伝統的」な印象。
Abril FatFace

「ビンテージ」感のあるセリフ体。
19世紀のイギリスやフランスで広告ポスターに使われていた重厚なタイトル用フォントにインスパイアされているらしいです。
タイトルにイイかも。
その他
Courgette

イタリック体のスクリプト書体。
ペンで書かれたような書体で、可読性も高い。
Balsamiq Sans

手書き風フォント。
手書き風とはいえかなりシッカリしています。よく見ないと手書き風に見えないかも。
「ナチュラル」で「親しみやすい」印象。
日本語フォント
Noto Sans JP

日本語フォントと言えば「コレっ!」という感じ。日本語フォントの中で最も人気のあるフォント。
使いやすいです。
日本語フォントはどうしてもデータが重くなってしまい、複数の日本語フォントを使用するとサイトが重くなってしまう原因になりかねません。日本語フォントを使用する際は、複数のウエイト(文字の太さ)を使用せず1つに絞って使用した方が無難でしょう。
Noto Serif JP

Noto Sans JPの明朝体バージョン。こちらも使いやすいフォントです。
※フォントのランキングにつきましてはGoogleFontsの統計「2021 Apr 22 – 2021 Apr 29」の期間のものとなっています。
Google Fontsの使い方
❶ フォントを検索する

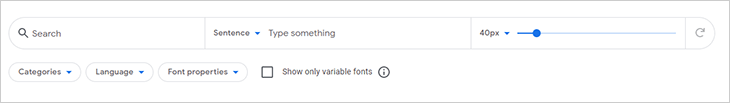
GoogleFontsにアクセスするとページ上部に「検索機能」があるので、そこから「フォントの名称」または「フォントの条件」からフォントが検索できます。
| ▼ Categories | |
|---|---|
| Serif | セリフ体 |
| Sans Serif | サンセリフ体 |
| Display | 装飾体 |
| Handwriting | 手書き風書体 |
| Monospace | 等幅書体(文字ごとの文字の幅が同じ書体) |
| ▼ Font properties | |
|---|---|
| Number of styles | 文字のスタイル数の多さ(太さ、斜体etc) |
| Thickness | 文字の太さ |
| Slant | 文字の傾き度合い |
| Width | 文字の横幅の広さ |
❷ フォントを選択する

フォント一覧からフォントをクリックすると、フォントの詳細ページへ移動します。
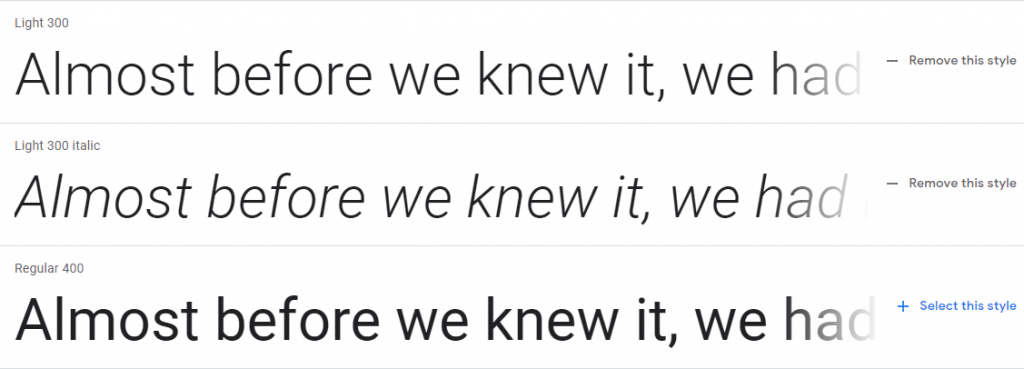
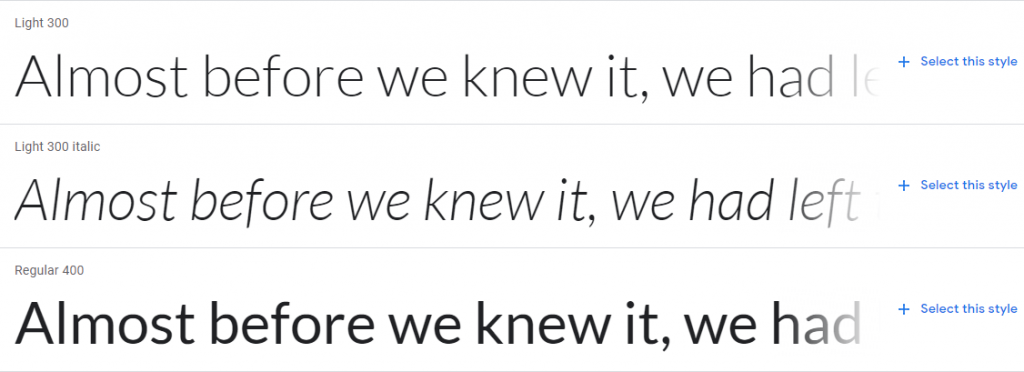
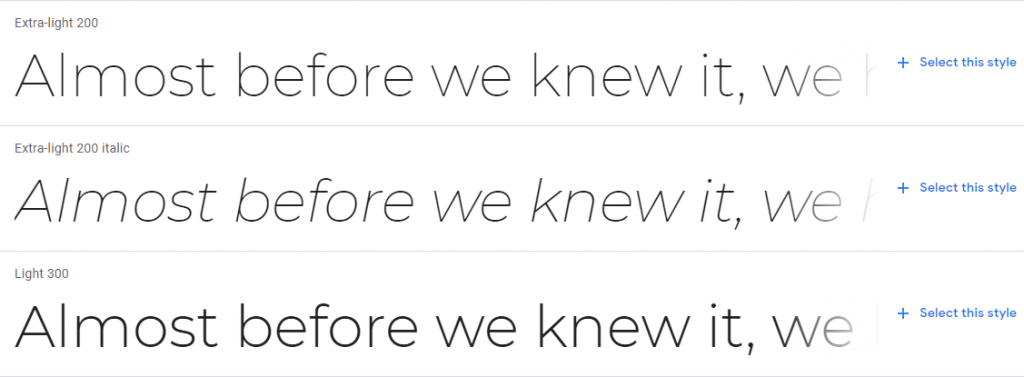
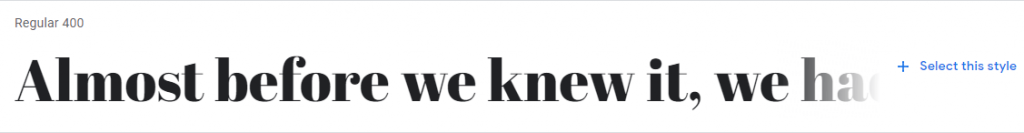
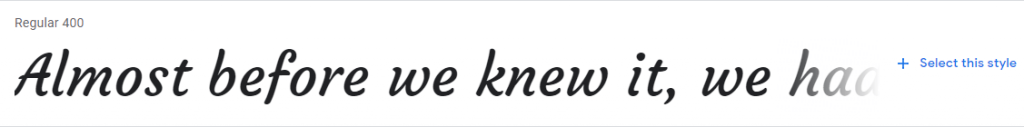
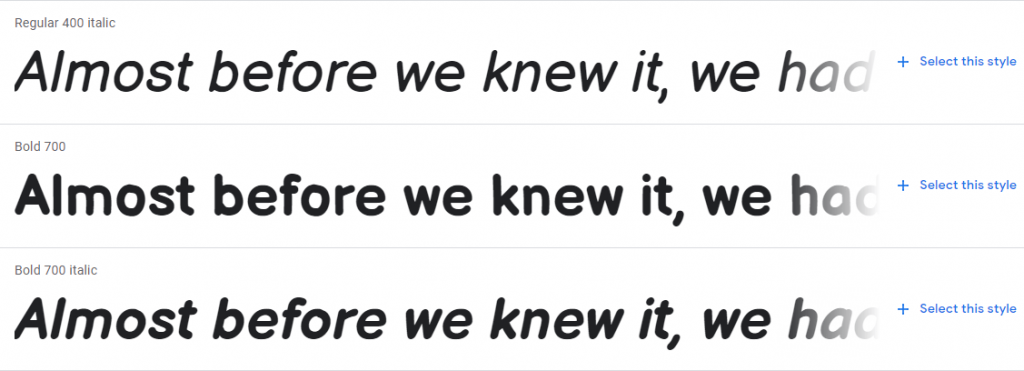
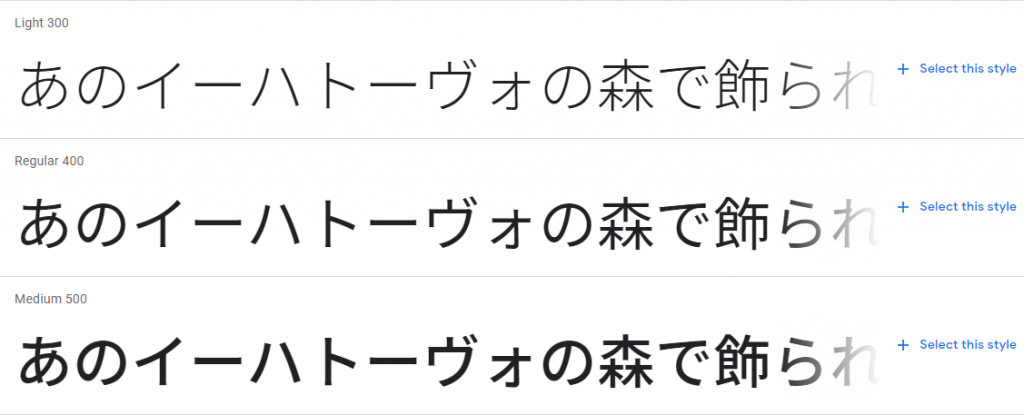
詳細ページに移動すると、フォントのスタイルの一覧が表示されます。
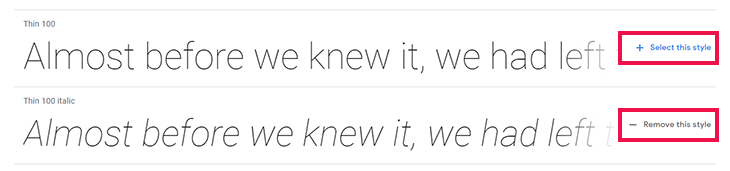
各フォントのスタイルの右端の[Select this style]をクリックすると、そのフォントスタイルを読み込むためのソースが表示されます。
フォントのスタイルは複数選択することも可能です。
もし、一度選択したスタイルを削除する場合は、右端の[Select this style]が[Remove this style]に変わっていると思うので、[Remove this style]を押すと該当スタイルがソースから削除されます。
❸ ソースをコピーする

WebサイトにGoogleFontsを読み込む方法として、HTMLの<head>で読みこむ方法と、CSSから読み込む方法の2つの方法があります。
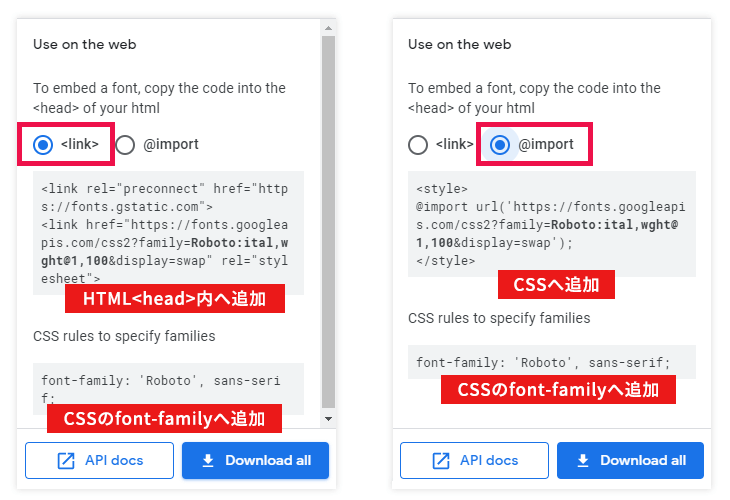
GoogleFontsではコードは、<link>と@importの2パターンから選択できます。
HTMLの<head>から読み込む場合は<link>を、CSSから読み込む場合は@importを選択して下さい。
<link> HTMLのhead内へ記述する場合
・上のコードをコピーしてHTMLのhead内へ追加して下さい。
<head>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@1,100&display=swap" rel="stylesheet">
</head>・下のコードはコピーしてfont-familyを追加したいCSSに追加して下さい。
h1 { font-family: 'Roboto', sans-serif; }@import CSSへ記述する場合
・上のコードをコピーしてCSSへ追加して下さい。
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@1,100&display=swap');・下のコードはコピーしてfont-familyを追加したいCSSに追加して下さい。
h1 { font-family: 'Roboto', sans-serif; }Google Fontsをデザイン用にダウンロードする

フォント詳細ページの上部に[ Download Family ]というリンクがあるので、そこからフォントがダウンロードできます。
ダウンロードしたフォントは、インストールすればPhotoShopでも使用可能です。
-

-
初心者からWEBデザイナーを目指す!プログミングスクール7校比較
TechAcademy 対象コース ・フロントエンドコース ・Webデザインコース ・Webディレクションコース etc 受講期間 8週間~16週間 受講スタイル オンライン 転職支援 ・専属のキャリ ...
続きを見る