
スクロールに合わせて画像がフェードイン。 jQuery.inview.jsを使って簡単に実装します。
ページをスクロールすると、スクロールに合わせて画像が「ふわっと」フェードインして表示されるエフェクト、よく見かけると思います。
この記事では、jQueryで動く「jQuery.inview.js」を使って、なるべく簡単にサクッと、なんならコピペで簡単に「スクロールに合わせてフェードイン」を実装する方法について解説します。
「jQuery.inview.js」の準備
「jQuery.inview.js」を使用するためには、
・jQuery(ダウンロードでもCDNでも可)
・jquery.inview.jsファイル、またはjquery.inview.min.js
・jQuery.inview.jsを制御するjavascriptファイル
・動きを制御するCSSファイル
の4つファイルが必要です。
『jQuery』『jquery.inview.js』は特に何かする必要はありません。HTMLに読み込めばOKです。
『「jQuery.inview.js」を制御するjavascriptファイル』と『動きを制御するCSSファイル』、この2つのファイルは自分で作成する必要があります。
jQuery.inview.jsをダウンロードする
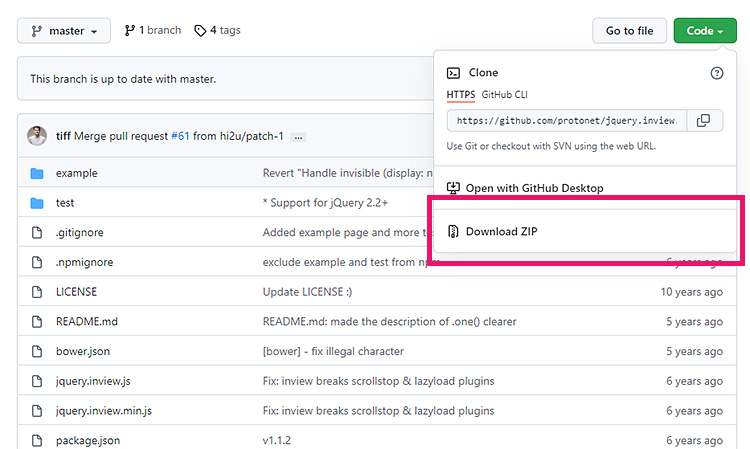
まずは「jquery.inview.js」のファイルをダウンロードします。ファイルは「jQuery.inview.js」のGitHubからダウンロードして使用して下さい。

[Code]ボタンからファイルをダウンロードし、展開(解凍)したら「jquery.inview.js」または「jquery.inview.min.js」ファイルを取り出してください。
jQueryを読み込む
「jQuery.inview.js」を動かすためには「jQuery」が必要です。ダウンロードでもCDNを利用してもどちらでも構いません。
「jquery.inview.js」「jQuery」をダウンロードまたはCDNしたらHTMLのheadに読み込んで使用します。
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<script src="js/jquery.inview.min.js"></script>jQuery.inview.jsの使い方
「jQuery.inview.js」の基本的な設定方法について解説します。
jQuery.inview.jsを制御するためのjavascriptファイルと、動きを制御するCSSファイルを作成します。
<div class="top_to_bottom">
<img src="image.jpg" alt="">
</div>$(function() {
$('.top_to_bottom').on('inview', function() {
$(this).addClass('top_to_bottom_fadeIn');
});
});.top_to_bottom {
transform: translate3d(0, -50px, 0);
opacity: 0;
}
.top_to_bottom_fadeIn {
transform: translate3d(0, 0, 0);
transition: 1s ease-in-out .5s;
opacity: 1;
}上記のコードでは、HTML上で「top_to_bottom」クラスを付けた要素が 画面内に入ると、上から下へ画像がフェードインして表示されます。
cssで「フェードインする前の状態’(.top_to_bottom)」と「フェードインした後の状態’(.top_to_bottom_fadeIn )」の2つのクラスを用意し、フェードインさせたい要素に「フェードインする前の状態’(.top_to_bottom)」のクラスをあらかじめ付けておきます。
そして、「top_to_bottom」クラスを付けた要素が画面内に入ると、要素に「top_to_bottom_fadeIn」クラスを付けるという命令を javascriptで書きます。これが基本形になります。
-

-
【css】transitionの使い方【各プロパティ サンプルあり】
transitionとは CSSでアニメーションさせる時によくつかう「transition」プロパティの使い方について説明します。「transition」プロパティは一言でいうと、時間経過による変化を ...
続きを見る
繰り替えしフェードインさせる
ただこのままだと一度フェードインして表示された要素は、スクロールで画面外まで出て再びその要素までスクロールさせても再度フェードインしながら表示されることはなく、すでに表示されている状態になっています。
フェードインのエフェクトは最初の一回だけで良いのであればこのままで構いません。ただもし要素が画面内に入るたびにフェードインさせたいのであれば、javascriptを下記のように追記する必要があります。
$(function() {
$('.top_to_bottom').on('inview', function(event, isInView) {
if(isInView) {
$(this).addClass('top_to_bottom_fadeIn');
} else {
$(this).removeClass('top_to_bottom_fadeIn');
}
});
});やっていることは、
「top_to_bottom」クラスを付けた要素がもし画面内に入ったら
「top_to_bottom_fadeIn」クラスを付ける
もしそうでなければ(画面外に出ていれば)
「top_to_bottom_fadeIn」クラスをはずす
ということをやっています。
これで画面内に要素が入るたびにフェードインすることになります。
様々なフェードパターンを作る
「このスクロールに合わせてフェードイン」はサイト制作でよく使います。
私の場合、下記のような幾つかのフェードインのパターンを書いたcssとjavascriptファイルを作っておき、そのつど流用しています。サイト制作時には事前に作っておいたファイルを微調整して、あとはフェードインさせたい要素にクラスをふっていく、という感じです。サクッとページを派手にでき作業時間の短縮にもなるのでおススメです。
// 上から下へ
.top_to_bottom {
transform: translate3d(0, -50px, 0);
opacity: 0;
}
.top_to_bottom_fadeIn {
transform: translate3d(0, 0, 0);
transition: 1s ease-in-out .5s;
opacity: 1;
}
//下から上へ
.bottom_to_top {
transform: translate3d(0, 50px, 0);
opacity: 0;
}
.bottom_to_top_fadeIn {
transform: translate3d(0, 0, 0);
transition: 1s ease-in-out .5s;
opacity: 1;
}
// 左から右へ
.left_to_right {
transform: translate3d(-50px, 0, 0);
opacity: 0;
}
.left_to_right_fadeIn {
transform: translate3d(0, 0, 0);
transition: 1s ease-in-out .5s;
opacity: 1;
}
//右から左へ
.right_to_left {
transform: translate3d(50px, 0, 0);
opacity: 0;
}
.right_to_left_fadeIn {
transform: translate3d(0, 0, 0);
transition: 1s ease-in-out .5s;
opacity: 1;
}
//拡大
.zoom {
transform: scale(.8);
opacity: 0;
}
.zoom_fadeIn {
transform: scale(1);
transition: .5s ease-out .5s;
opacity: 1;
}$(function() {
// 上から下へ
$('.top_to_bottom').on('inview', function(event, isInView) {
if(isInView) {
$(this).addClass('top_to_bottom_fadeIn');
} else {
$(this).removeClass('top_to_bottom_fadeIn');
}
});
// 下から上へ
$('.bottom_to_top').on('inview', function(event, isInView) {
if(isInView) {
$(this).addClass('bottom_to_top_fadeIn');
} else {
$(this).removeClass('bottom_to_top_fadeIn');
}
});
// 左から右へ
$('.left_to_right').on('inview', function(event, isInView) {
if(isInView) {
$(this).addClass('left_to_right_fadeIn');
} else {
$(this).removeClass('left_to_right_fadeIn');
}
});
// 右から左へ
$('.right_to_left').on('inview', function(event, isInView) {
if(isInView) {
$(this).addClass('right_to_left_fadeIn');
} else {
$(this).removeClass('right_to_left_fadeIn');
}
});
// 拡大
$('.zoom').on('inview', function(event, isInView) {
if(isInView) {
$(this).addClass('zoom_fadeIn');
} else {
$(this).removeClass('zoom_fadeIn');
}
});
});-

-
プログラマーが活躍するオススメの漫画、小説、ノンフィクション
漫画 王様達のヴァイキング 王様達のヴァイキング(1)posted with ヨメレバさだやす/深見 真 小学館 2013年06月28日 楽天ブックスAmazonKindle 高校を中退した社会性ゼロ ...
続きを見る
-

-
そろそろ転職を考えた方が良いWEB制作会社の特徴チェックリスト
そんな疑問を持っている人にお答えします。 自分は約15年間WEB業界にいて、これまで2社ほどWEB制作会社を経験してきました。これまでの自分の経験や、同業者や元同僚などから聞いた話から、「転職を考えた ...
続きを見る


