Three.jsがわかりづらい原因として、BOXひとつ表示するだけで、長々とコード書くなければいけないことがあると思います。しかも、長々とコードを書いても表示すらされない、なんてことは良くあることです。
で、色々ググって調べてみても、人によってコードの書き方はバラバラだし、心が折れます。

私も久しぶりコード書いたら、BOXすら表示できませんでした。
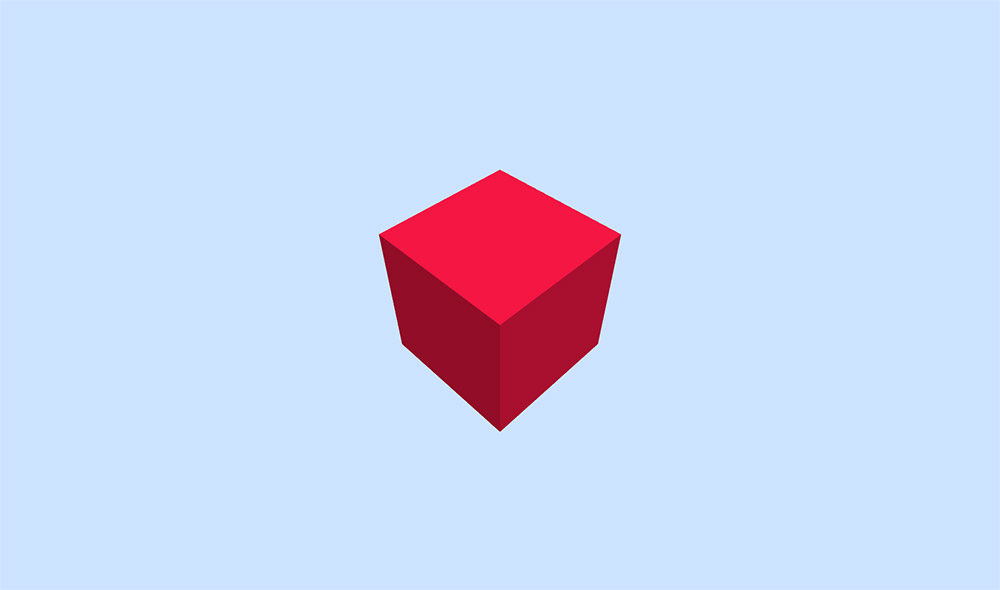
今回は全くゼロの状態から上の画像のようにBOXを表示するところまでを書いていこうと思います。最終的にのちのち再利用できるようなテンプレート的なものができればイイなと思っています。
Three.js使う前の下準備

three.min.jsをダウンロード
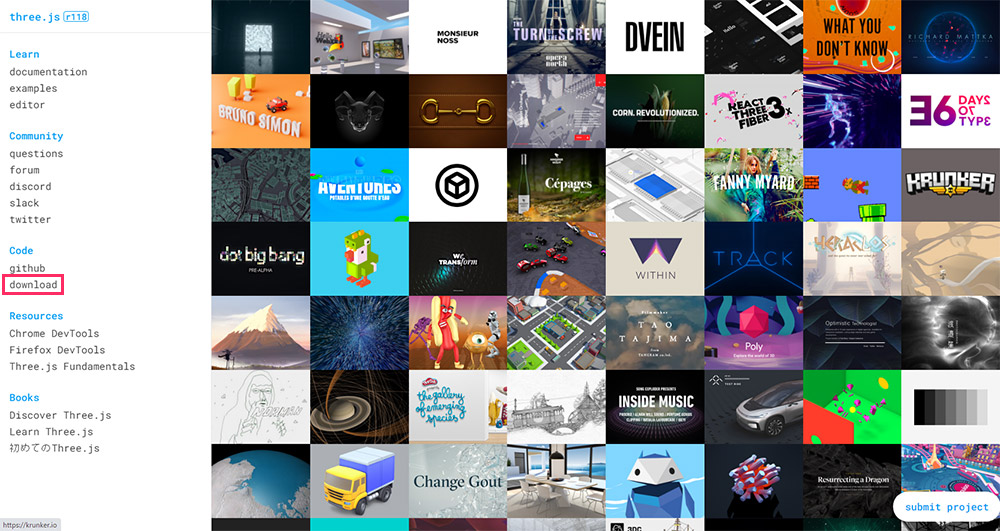
Three.jsのサイトの【download】からファイルをダウンロードしてください。
もちろんCDNでもかまいません。
ダウンロードしたファイル【three.js-master.zip】を展開して、【build】フォルダの中の【three.min.js】を、自分の作成するファイルにコピーしてください。
コーディング環境のセットアップ[VScode]
次にコーディング環境のセッティングになります。VScodeでの説明となります。
three.jsを書いていくためにコード補完できるようにセッティングしていきます。やり方については下記のサイトに詳しくまとめられているので、参考にしてください。
VScodeを使っている方は【Live Server】を入れておくと何かと便利です。場合によってサーバーに上げるか、ローカルサーバでしかページ確認できない場合が出できます。
コードを書いていく
HTML
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style.css"> <script src="js/three.min.js"></script> <script src="js/sample01.js"></script> </head> <body> <canvas id="canvas"></canvas> </body>
CSS
body {
margin: 0;
overflow: hidden;
}
#canvas {
width: 100%;
height: 100%;
}
javascript
window.addEventListener('load', init);
function init() {
// レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#canvas'),
antialias: true
});
// シーンを作成
const scene = new THREE.Scene();
// カメラを作成
const camera = new THREE.PerspectiveCamera(45, 1);
camera.fov = 60;
camera.position.set(0, 0, 1000);
// 平行光源
const directionalLight = new THREE.DirectionalLight(
0xffffff, 1.5
);
directionalLight.position.set(1, 1, 20);
// シーンに追加
scene.add(directionalLight);
// 立方体のジオメトリを作成(幅, 高さ, 奥行き)
const geo = new THREE.BoxGeometry(300, 300, 300);
// マテリアルを作成
const mat = new THREE.MeshLambertMaterial({ color: 0xdc143c });
//const mat = new THREE.MeshBasicMaterial({ wireframe: true });
// ジオメトリとマテリアルからメッシュを作成
const mesh = new THREE.Mesh(geo, mat);
// マテリアルを傾ける
mesh.rotation.x = THREE.Math.DEG2RAD * 45;
mesh.rotation.y = THREE.Math.DEG2RAD * 45;
// メッシュをシーンに追加
scene.add(mesh);
// 初期化時に読み込まれる
onResize();
// リサイズイベント発生で実行
window.addEventListener('resize', onResize);
function onResize() {
// サイズを取得
const w = window.innerWidth;
const h = window.innerHeight;
// 描画サイズ
renderer.setSize(w, h);
// ピクセル比
renderer.setPixelRatio(window.devicePixelRatio);
// 空間の背景色 //0xから始まる16進数の色コード
renderer.setClearColor(0xcce3ff);
// カメラのアスペクト比を正す
camera.aspect = w / h;
camera.updateProjectionMatrix();
//console.log('h'+ h + 'h'+ h);
// レンダリング
renderer.render(scene, camera);
}
}
【できたもの】
> sample01
ただBOXを表示するだけで、これだけのコードを書かなければなりません。
Three.jsのややこしさの原因は、『何でこんなに長々とコードを書かなければならないのか?』『そもそも何しているのか?』だと思います。
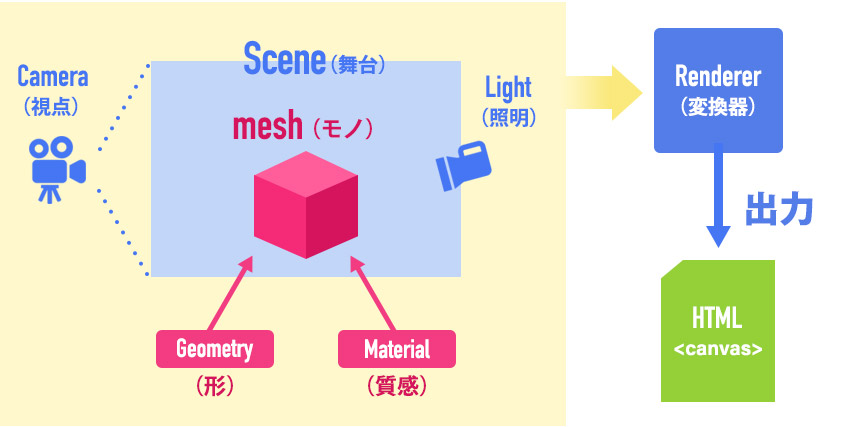
理解するためには、【scene】【camera】【light】【mesh】【geometry】【material】【render】このあたりが何をしているか?を理解する必要があります。

あくまでも自分の理解ですが...
【Scene】という『舞台』を作って、そこに【Mesh】(『モノ』)置く。
その【Mesh】(『モノ』)は、そのモノの位置や大きさなどの情報を持つ【Geometry】(『形』)と、そのモノの表面のについての情報をもつ【Material】(『質感』)の2つから作られる。
そして、【Light】(『照明』)で舞台やモノを照らして、それを【Camera】(『視点』)から見る。
ただ、【Camera】(『視点』)からの映像(画像)を見るためには、【Renderer】(『変換器』)を使わなければいけない。
なぜなら、【Camera】(『視点』)から送られてくるのは、あくまでの【Mesh】のデータであり、【Light】のただのデータの集合なので、一つの『絵』として変換しなければならない。
そして【Renderer】(『変換器』)によって変換された『絵』が、『HTML』で指定されたで『canvas』に表示される。
だいたい自分の中ではそんな感じで理解(イメージ)しています。
上記のサンプルはcanvasが縦横100%で表示されるようにしています。
「function onResize()」以下で、リサイズするたびにレンダリングをし直しています。
【Light】にもサンプルで使っている『directionalLight』以外にも色々と【Light】設定があります。もちろん【Light】以外にも【Mesh】や【Material】などにも色々と設定があるので、まずはそのあたりを下記のサイトなどから調べてみて、いじってみて慣れていくのがイイのではと思います。
【参考】
Three.js入門サイト
次回は、これをベースに動きをつけていこうと思います。
初心者からのThree.js入門 Meshを回す │ MUKOLOG
undefined
Three.jsにBlenderで作ったオブジェクトを読み込む │ MUKOLOG
Three.jsにBlenderで作成したオブジェクトの読み込み方について。