
WebGl、Three.jsを使った3D表現がステキなサイトを集めてみました。
WebGLで3D表現をしているサイトでよくありがちなのですが、あまりにもデータが重すぎて、特に企業サイトだと「厳しい」サイトがよくあります。3D表現をリッチにしすぎると重くなってしまうので、案外表現できることは限られていると思います。それらの制限をうまいことクリアしているサイトで、”いいな”と思ったサイトをまとめてみました。
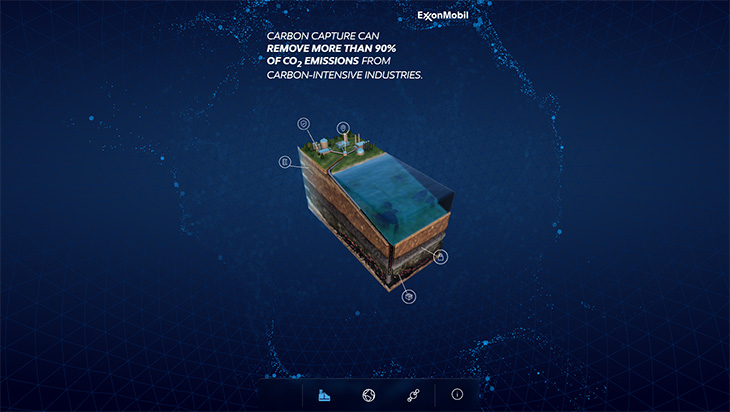
ExxonMobil Carbon Capture AR

石油会社エクソンモービルのサイト。WebGLを使っているサイトは概して重くなりがちですが、わりと軽くサクサク動きます。インフォグラフィックとして3D表現を効果的に使っています。
≫ ExxonMobil Carbon Capture AR
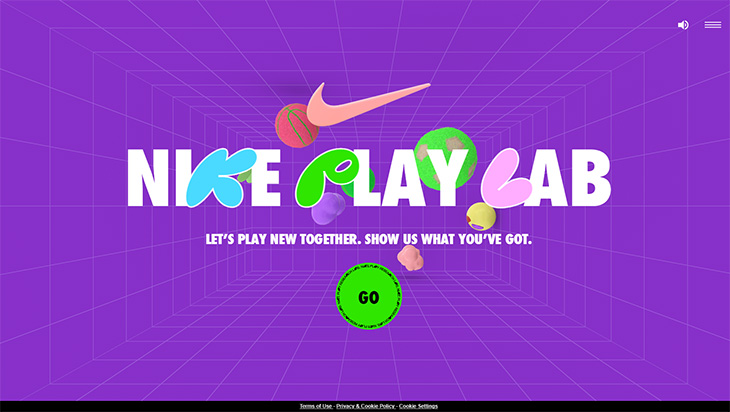
Nike PLAYlab. Nike.

今っぽい”チープ”な感じで、80年代、90年代っぽいデザインに仕上げています。レスポンシブ対応されており、ウインドウサイズを変えてもちゃんとボールが跳ね返ります。ビビットなボールなどインパクトがあり、楽しいサイトです。
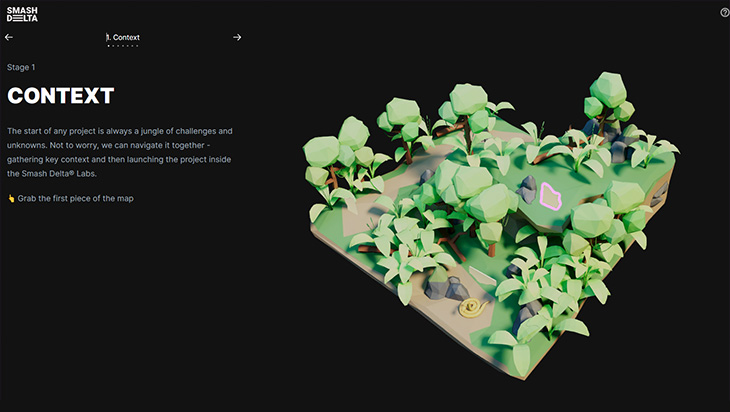
DELTA QUEST

ローポリで作られた箱庭的空間が楽しいサイトです。オブジェクトをクリックすることで話が進んでいくという作りになっています。
Flowers for Society

"Flowers for Society is a new metaverse for collectors, sneaker heads and the NFT community."("Flowers for Societyは、コレクター、スニーカーヘッズ、NFTコミュニティのための新しいメタバースです。")というサイトらしいです。よくわかりません。
パーティクルで表現された3D空間は、めちゃくちゃカッコイイです。
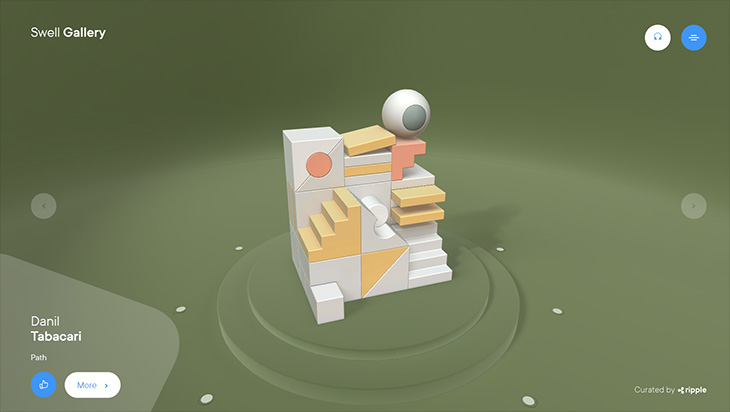
The Swell Gallery curated by Ripple

3Dのギャラリーサイト。ただオブジェクトが360°回転するだけですが、3Dのオブジェクト自体が面白いので、ついつい見てしまいます。
≫ The Swell Gallery curated by Ripple
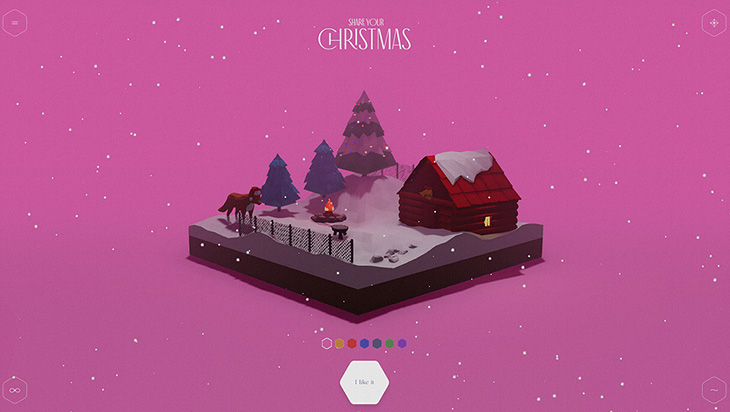
Share Your Christmas

クリスマスメッセージが作成できるサイト。やれることはそんなにないですが、クリスマスモチーフのローポリで作られた空間がステキです。左下の「∞」マークを押すとオブジェクトが変わります。控えめなアニメーションが楽しいです。
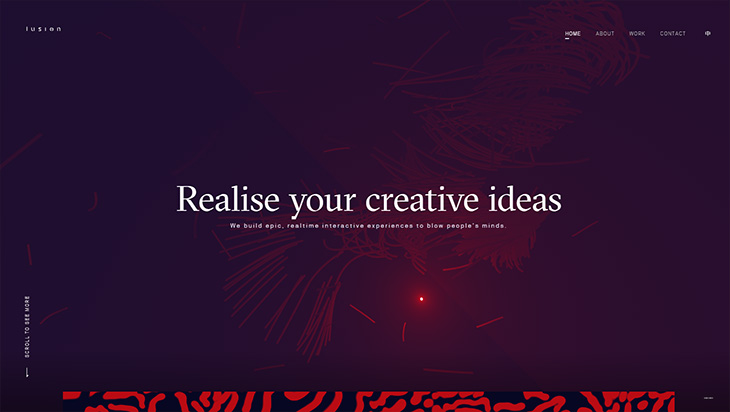
Lusion

ロンドンにある制作プロダクションのサイト。レベルが高すぎて意味がわかりません。クライアントワークでもWebGLの技術が多く使われている作品が多いようです。「WORK」も見ておくと良いと思いますが、LusionのTwitter(@lusionltd)のほうが頻繁に情報を発信しているので、そっちをチェックしたほうが効率的です。
≫ Lusion
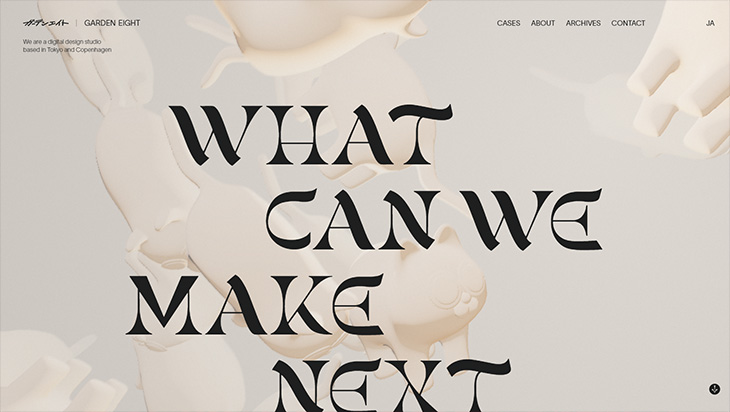
Garden Eight

東京にあるデジタルデザインスタジオのサイト。メインビジュアルの3Dがカワイイです。オブジェクト差し替えのトランジションや、操作感というかオブジェクトの手触りが気持ちいいです。
-

-
Three.jsにBlenderで作ったオブジェクトを読み込む
Three.jsにBlenderで作成したオブジェクトの読み込み方についての記事になります。下記の前回で作ったものをベースに進めます。 初心者からのThree.js入門 Meshを表示する │ MUK ...
続きを見る

