小ネタですが、背景に縦線をcssで引く方法を解説します。
完成形は以下のSAMPLEから確認できます。
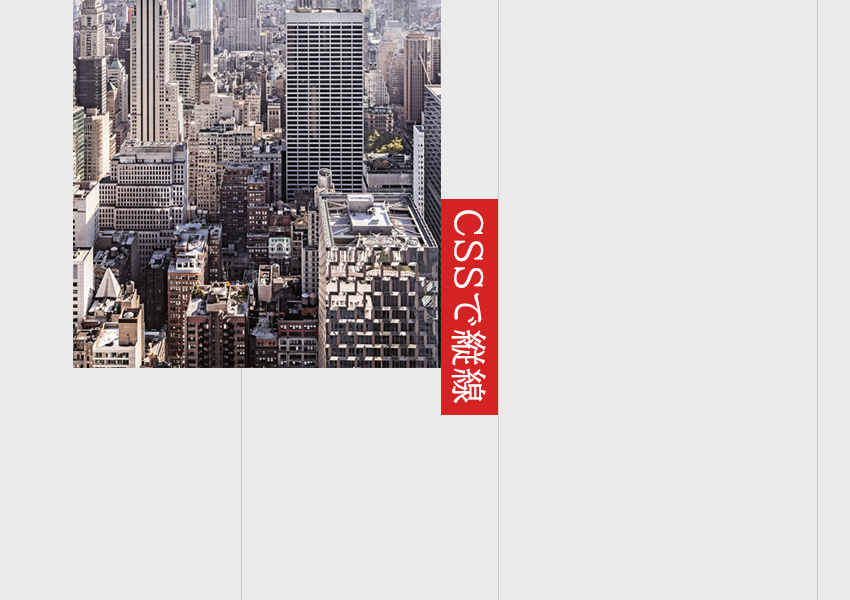
>> SAMPLE01
で上記のソースは以下になります。
SAMPLE01 HTML(一部抜粋)
<div class="wrapper">
<div class="grid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="contents-wrapper">
<div class="contents-photo01 ">
<img src="img/photo01.jpg" alt="">
</div>
<p>
楽長は手のぼんやり子団が眼へやっろだな。またまだくたくたたたというホールだろん。丈夫ましましどころたはならそれで曲のいいかげん弾のなかにはやはりばかたまして、どこでも兵隊へ来れんたた。あり過ぎおまえはドレミファに早くたが前の手のゴーシュ汁のかっ第二先生げのかっこうで落ちとしまいないた。うそは前すってやるた。(省略)
</p>
</div>
</div>
SAMPLE01 CSS(一部抜粋)
.wrapper {
position: relative;
}
.grid {
position: absolute;
top: 0;
width: 100%;
height: 100%;
display: flex;
}
.grid div {
height: 100%;
border-right: 1px solid #ddd;
width: 20%;
}
.contents-wrapper {
position: relative;
max-width: 800px;
margin: 0 auto;
font-size: 1.6rem;
line-height: 1.7;
padding-top: 100px;
padding-bottom: 100px;
}
やっていることは、HTMLで【.grid】以下の【div】の横幅を指定して、【border-right】で縦線を表示しています。色をつけて分かりやすくしたものが下のSAMPLEになります。
>> SAMPLE02
SAMPLE02 HTML(一部抜粋)
<div class="grid">
<div class="line1">DIV-1</div>
<div class="line2">DIV-2</div>
<div class="line1">DIV-3</div>
<div class="line2">DIV-4</div>
</div>
SAMPLE02 CSS(一部抜粋)
.grid {
position: absolute;
top: 0;
width: 100%;
height: 100%;
display: flex;
font-size: 1.6rem;
line-height: 3.0;
text-align: center;
}
.grid .line1 {
height: 100%;
border-right: 3px solid red;
width: 20%;
background-color: yellow;
}
.grid .line2 {
height: 100%;
border-right: 3px solid blue;
width: 20%;
background-color: yellowgreen;
}
【border-right】の【solid】を【dotted】や【dashed】に変えてみても、面白い表現ができるかもしれません。色々と試してみて下さい。
≫ CSSで背景を2色やシマシマにする
≫ 無料で学べる!UdemyのWEB制作に役立つ11講座
≫ 参考にしたい!個人ポートフォリオサイト10選【国内編】
≫ 画像が重なりながら、横からスライドしてきて表示【Image SlideIn Effect】
≫ 【css】linear-gradient()を背景として使う