web制作をしている方はソースの確認などで、chromeのデベロッパーツールを使うという方が多いと思います。chromeのディベロッパーツールにはソースの確認以外にもWEB制作に役立つ機能がたくさんあるのでご紹介します。
chromeデベロッパーツールの基本

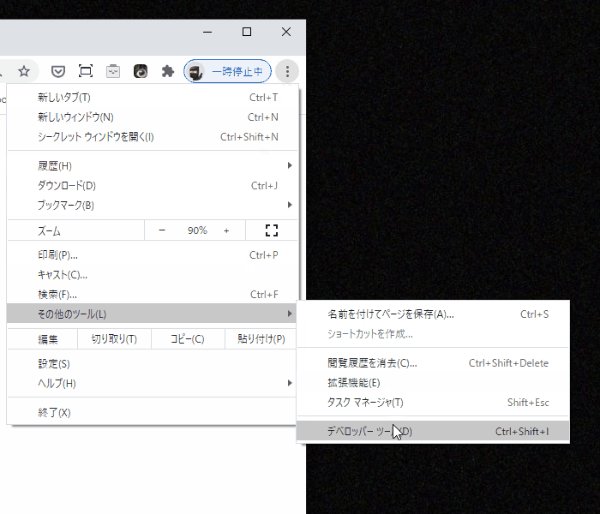
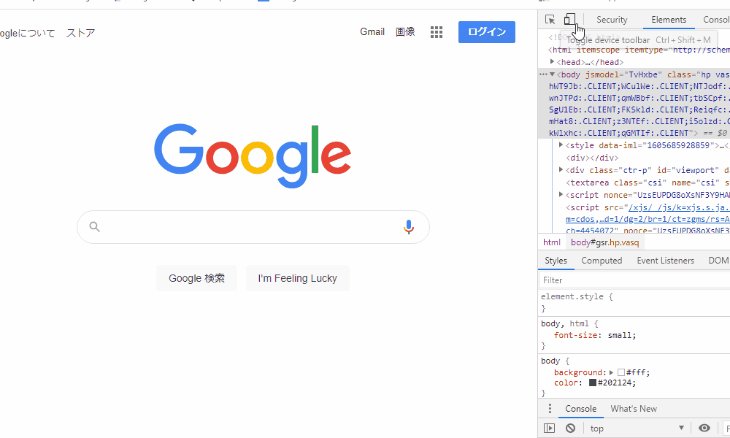
chromeのディベロッパーツールは、ブラウザ右上の[・・・]→「その他のツール」→「デベロッパーツール」から使用できます。
ショートカットなら
・Windows : F12 または Ctrl + Shift + I
・ Mac: command + option + I
となります。
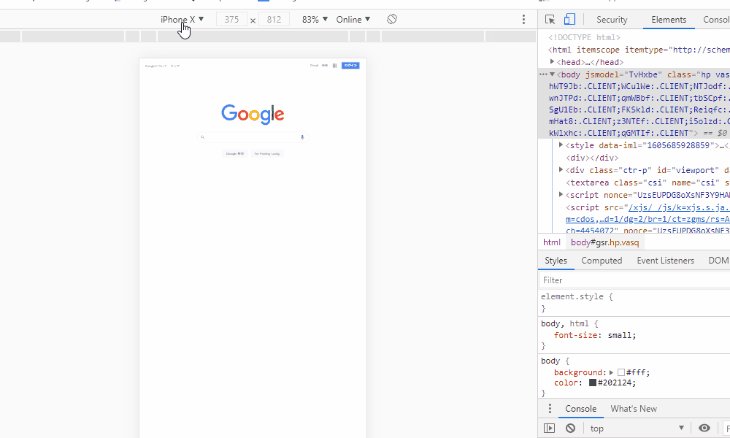
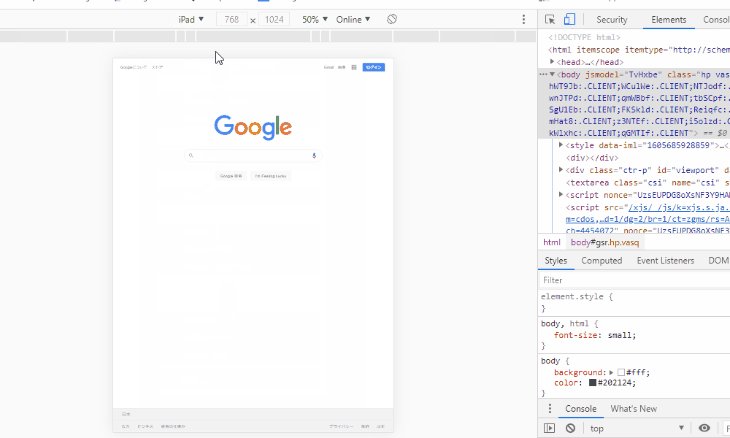
デバイスを切り替え

各デバイスの画面サイズに表示画面を切り替えます。landscapeモード(横)、portraitモード(縦)にも切り替え可能です。また、任意のサイズを設定することも可能です。
コーディングのデバイスチェックに便利です。
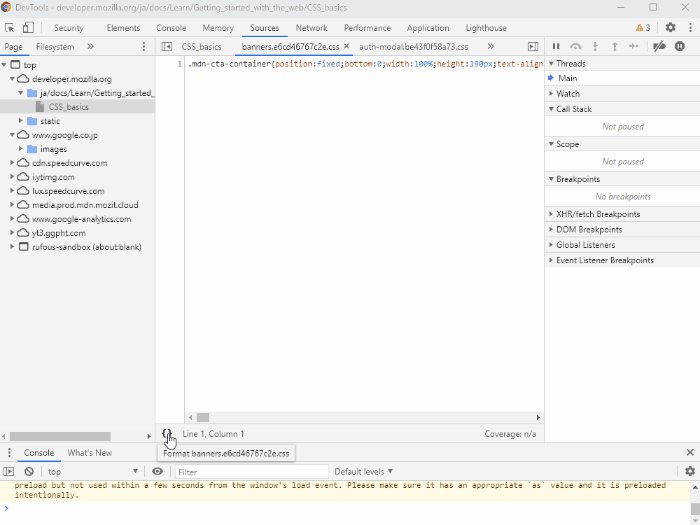
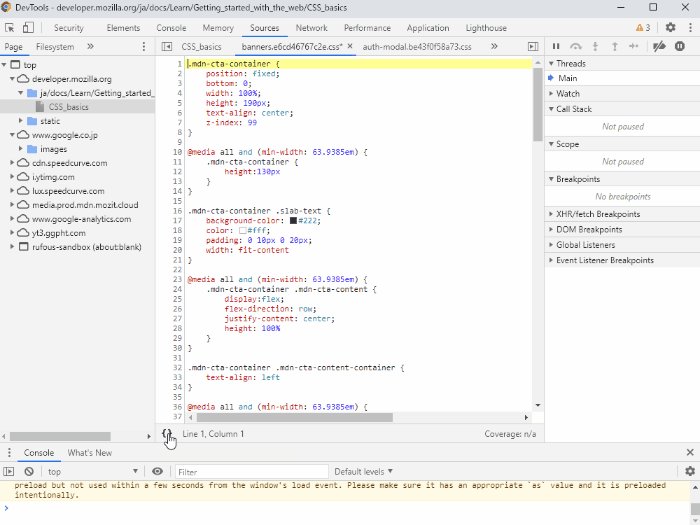
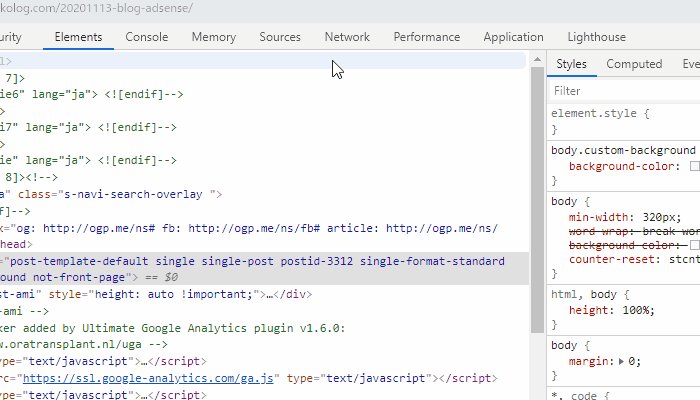
minify(ミニフィ)されたソースを読みやすい形式に戻す

ソースの左下あたりにある「{ }」を押すと、minify(ミニフィ/余計な空白や改行を除去した状態)されたCSSやJSファイルを、読みやすい形式に戻すことができます。
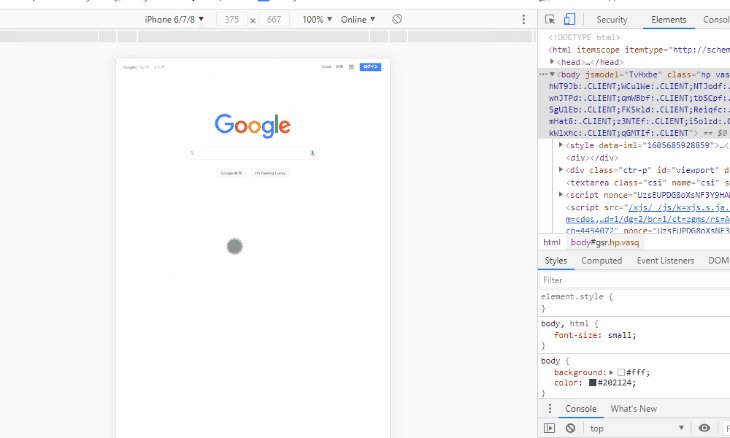
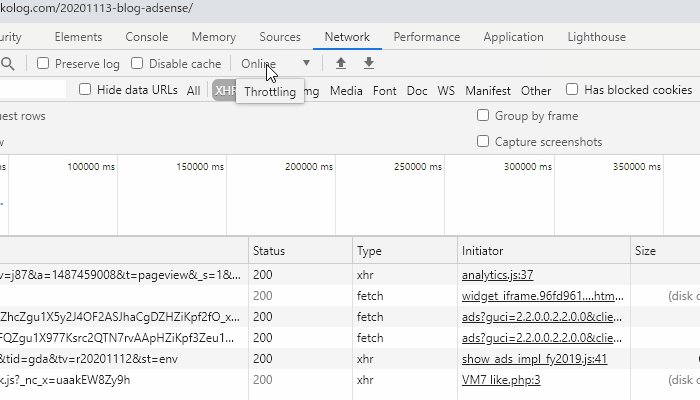
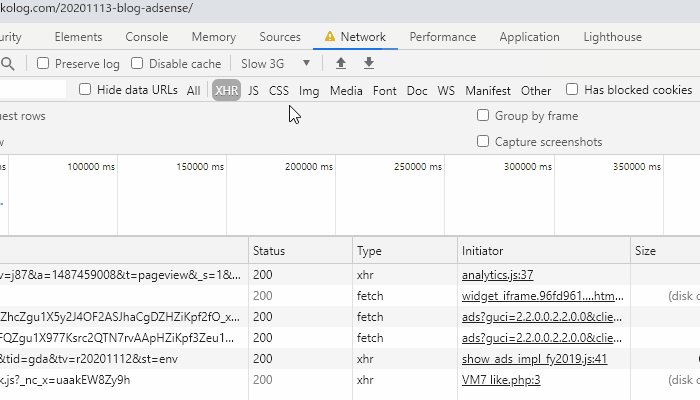
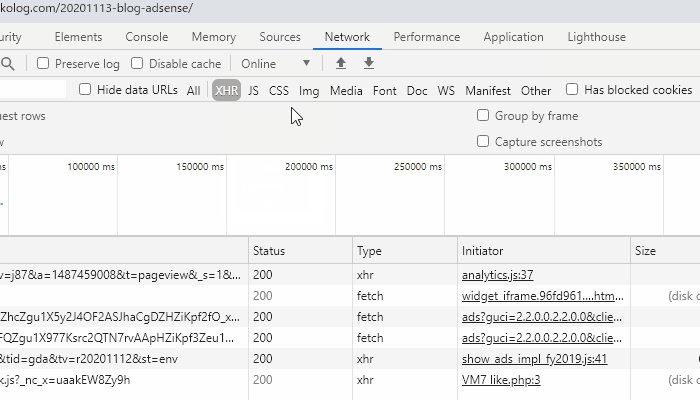
疑似的に回線速度を変える

「Network」タブの「Online」から疑似的に回線速度シミュレートできます。コンテンツの重さチェックや、ローディングの動作確認などに便利です。確認したら忘れずに元の「Online」に戻しましょう。
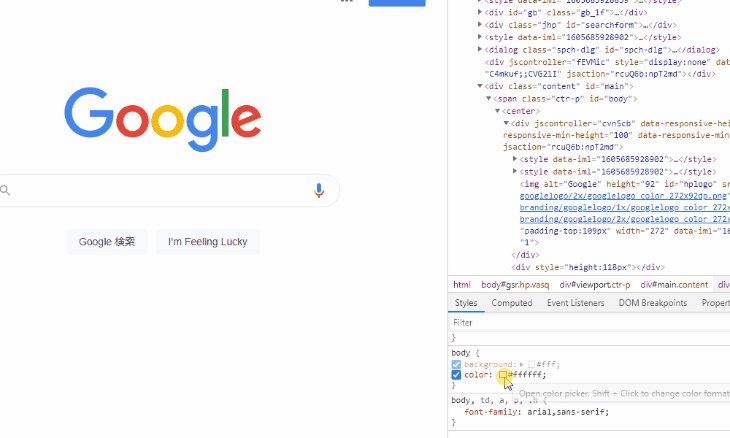
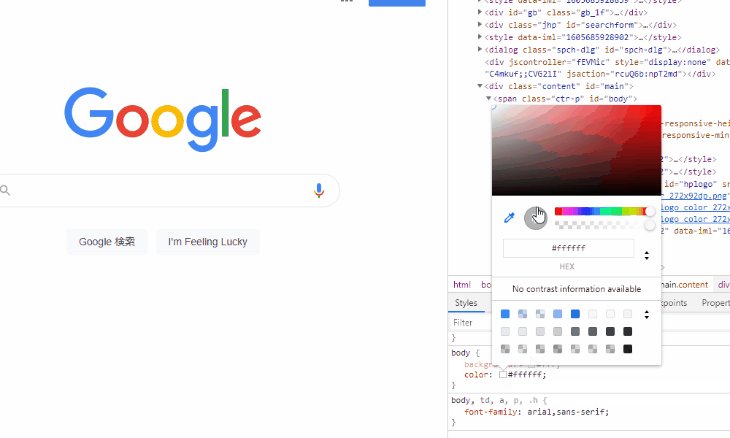
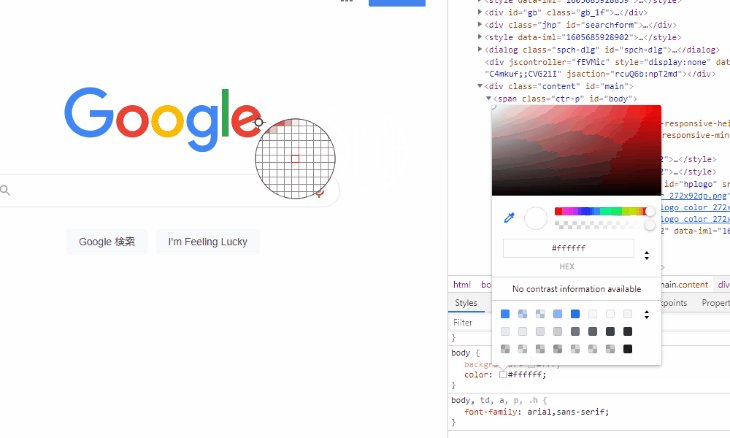
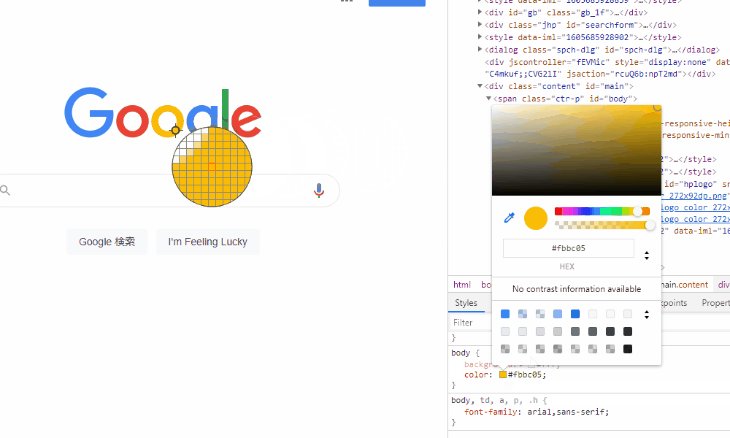
カラーピッカーを使い色を抽出する

CSSソースの「■」のカラーをクリックするとカラーピッカーが開きます。それをコンテンツの任意の部分に合わせると、色値を抽出できます。
≫ Visual Studio Code(VScode)のインストール、日本語化とWeb制作向けオススメ拡張機能
≫ Vue.jsサンプル、実例まとめサイト

