
・swiper.jsを1ページに複数設置したい!
・swiper.jsの矢印、ページネーションをカスタマイズしたい!
そんな人向けに、swiper.jsのカスタマイズ方法について解説します。
jQuery不要でレスポンシブ対応のスライダープラグインとして人気の「swiper.js」ですが、「prev」「next」ボタンや、「page nation」のカスタマイズについての情報はあまりありません。
なので、どこかの誰かの役に立てばと思い、自分なりのカスタマイズ方法について解説します。
swiper.jsの設定
swiper.jsを動かすためには、「swiper-bundle.min.js」と「swiper-bundle.css」を読み込む必要があります。「swiper-bundle.min.js」はCDNで読み込んでも構いませんが、「swiper-bundle.css」はカスタマイズするために編集するので、ダウンロードしてください。
≫ Swiper 公式サイト
≫ Swiper CDN ページ
≫ ダウンロードページ(UNPKG)
UNPKGのページで「swiper-bundle.css」をクリックするとページが開きます。
次に右上の【View Raw】を押すと直接CSSファイルが開くので、ページを開いたら右クリックで任意の場所にダウンロードして使用してください。
※当記事はswiper ver6.4.1を使用しています。
完成のサンプルデモとサンプルコードは以下からご覧ください。
サンプルデモでは3パターンのswiperを利用したスライダーを作成しています。ソースコードも公開しているので、あわせて見ていただくと分かりやすいと思います。
この記事ではswiperの基本的な説明については詳しくは触れていないので、基本的な部分については下記からご確認ください。
≫ DEMO SAMPLE
≫ DEMO SAMPLEソースコード(gitHub)
≫ Getting Started With Swiper(公式サイト)
≫ Swiper.jsの使い方「レスポンシブ等の具体例」とオプション解説
swiperを1ページに複数設置する
swiper.jsを1ページに複数設置する場合は以下のようにjavascriptを記述します。スライダー毎に別々のクラス名をつけて利用します。
var slider1 = new Swiper('.slider1', {
// オプションを記述
})
var slider2 = new Swiper('.slider2', {
// オプションを記述
})
var slider3 = new Swiper('.slider3', {
// オプションを記述
})【SLIDER SAMPLE1】「prev」「next」の矢印ボタンのデザインを変える
DEMO SAMPLEの「SLIDER SAMPLE1」の解説になります。
前の画像に戻る「prev」ボタンと、次の画像へ移動する「next」ボタンのデザインを変更します。
変更する場所は「swiper-bundle.css」の141行目の『.swiper-button-prev, .swiper-button-next』以下を変更します。(swiperのバージョンによっては行目は変わるかもしれません)
該当部分のCSSを書き換えることで、デフォルトの「prev」「next」ボタンのデザインを変更しています。
ソースコードは下記になります。
各ファイルは必要部分のみ抜粋しています。全てのソースコードを見たい方は下記リンクから確認できます。
index.heml【一部抜粋】
<div class="swiper-container swiper-sider1-container slider1">
<h2 class="slider1-h2">SLIDER SAMPLE1</h2>
<!-- イメージ -->
<div class="swiper-wrapper">
<div class="swiper-slide slider1-img01"></div>
<div class="swiper-slide slider1-img02"></div>
<div class="swiper-slide slider1-img03"></div>
</div>
<!-- 前後ページボタン -->
<div class="swiper-slider1-button-prev"></div>
<div class="swiper-slider1-button-next"></div>
</div>swiper-bundle.css【一部抜粋】
.slider1 .swiper-slider1-button-prev,
.slider1 .swiper-slider1-button-next {
position: absolute;
top: 50%;
z-index: 10;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
/* 追加 */
width: 50px;
height: 50px;
background-color: #be2c2c;
transition: .3s;
}
.slider1 .swiper-slider1-button-next {
right:0;
}
.slider1 .swiper-slider1-button-prev:hover,
.slider1 .swiper-slider1-button-next:hover {
background-color: #fff;
}
.slider1 .swiper-slider1-button-prev:after,
.slider1 .swiper-slider1-button-next:after {
content: "";
display: block;
position: relative;
width: 14px;
height: 14px;
border-top: solid 2px #fff;
border-right: solid 2px #fff;
transform: rotate(225deg);
transition: .5s;
}
.slider1 .swiper-slider1-button-prev:hover:after,
.slider1 .swiper-slider1-button-next:hover:after {
border-top: solid 2px #be2c2c;
border-right: solid 2px #be2c2c;
transform: rotate(225deg);
}
.slider1 .swiper-slider1-button-next:after {
transform: rotate(45deg);
}
.slider1 .swiper-slider1-button-next:hover:after {
transform: rotate(45deg);
}style.css【一部抜粋】
.swiper-sider1-container {
width: 100%;
height: 800px;
background:#fff;
margin-bottom: 200px;
}
.slider1-img01 {
background-image: url(../img/slider01-01.jpg);
background-position: bottom center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
.slider1-img02 {
background-image: url(../img/slider01-02.jpg);
background-position: bottom center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
.slider1-img03 {
background-image: url(../img/slider01-03.jpg);
background-position: bottom center;
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}script.js【一部抜粋】
var slider1 = new Swiper('.slider1', {
loop: true,
navigation: {
nextEl: '.swiper-slider1-button-next',
prevEl: '.swiper-slider1-button-prev',
}
})【SLIDER SAMPLE2】「prev」「next」の矢印ボタンをイメージの外に出す/ページネーションのデザインを変える
DEMO SAMPLEの「SLIDER SAMPLE2」の解説になります。
デフォルトの設定だと、「prev」「next」の矢印ボタンもページネーションもイメージの内側に入っています。カスタマイズして、矢印ボタンもページネーションもイメージの外側に出したいと思います。
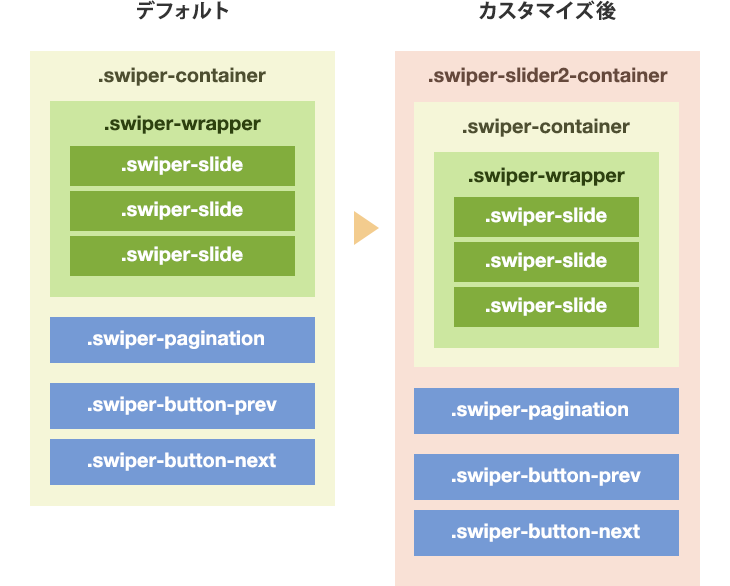
swiperの公式サイトにあるHTMLの構造だと、スライダー全てを包む『.swiper-container』以下に『.swiper-slide』を内包する『.swiper-wrapper』があり、それと同階層にページネーションを表す『.swiper-pagination』、矢印ボタンを表す『.swiper-button-prev』『.swiper-button-next』がある、という構造になっています。
矢印ボタン、ページネーションをイメージの外側に表示するために、『.swiper-container』の外に出し『.swiper-pagination』『.swiper-button-prev』『.swiper-button-next』を『.swiper-container』と同階層に配置します。そして、『.swiper-container』『.swiper-pagination』『.swiper-button-prev』『.swiper-button-next』全てを包む任意のクラス名を付けた<div>作成します。

「SLIDER SAMPLE2」では半分だけ矢印ボタンをイメージに重ねていますが、完全にイメージの外に出すことも可能です。
文章だと分かりづらいと思うので、上記の図とソースコードと合わせて確認してください。
index.heml【一部抜粋】
<h2 class="slider2-h2">SLIDER SAMPLE2</h2>
<div class="swiper-slider2-container">
<!-- イメージ -->
<div class="swiper-container slider2">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./img/slider02-01.jpg" alt=""></div>
<div class="swiper-slide"><img src="./img/slider02-02.jpg" alt=""></div>
<div class="swiper-slide"><img src="./img/slider02-03.jpg" alt=""></div>
</div>
</div>
<!-- ページネーション -->
<div class="slider2-pagenation-wrapper">
<div class="swiper-pagination"></div>
</div>
<!-- 前後ページボタン -->
<div class="swiper-slider2-button-prev"></div>
<div class="swiper-slider2-button-next"></div>
</div>swiper-bundle.css【一部抜粋】
.swiper-slider2-button-prev,
.swiper-slider2-button-next {
position: absolute;
top: 50%;
width: 102px;
height: 34px;
z-index: 10;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
background: url(../img/slider01_arrow_left_red.svg);
background-repeat: no-repeat;
outline: none
}
.slider2 .swiper-button-pre:after,
.slider2 .swiper-button-next:after {
content: '';
}
@media (max-width:900px) {
.swiper-slider2-button-prev,
.swiper-slider2-button-next
{
display:none;
}
}
// ページネーション
.swiper-pagination {
/* position: absolute; */
text-align: center;
text-align: center;
transition: 300ms opacity;
transform: translate3d(0, 0, 0);
z-index: 10;
}
.swiper-pagination-bullet {
width: 15px;
height: 15px;
display: inline-block;
border-radius: 100%;
background: #dbdbdb;
outline: none;
margin-right: 40px;
}
.swiper-pagination-bullet-active {
opacity: 1;
background: #333;
}style.scss【一部抜粋】
.swiper-slider2-container {
position: relative;
max-width: 1000px;
width: 100%;
height: 600px;
margin: 0 auto;
margin-top: 50px;
margin-bottom: 200px;
img {
width: 100%;
}
}
.swiper-slider2-button-prev {
left:-50px;
}
.swiper-slider2-button-next {
right: -50px;
transform: scale(-1, 1);
}
.slider2-pagenation-wrapper {
position: relative;
padding-top: 20px;
margin-left: 30px;
}
@media (max-width: 900px) {
.swiper-slider2-container {
width: 90%;
margin: 0 auto;
}
}script.js【一部抜粋】
var slider2 = new Swiper('.slider2', {
loop: true,
pagination: {
el: '.swiper-pagination',
type: 'bullets', //ページネーションの種類
clickable: true, //クリックに反応させる
},
navigation: {
nextEl: '.swiper-slider2-button-next',
prevEl: '.swiper-slider2-button-prev',
}
})【SLIDER SAMPLE3】画面横幅に応じて表示数を変える(レスポンシブ対応)
DEMO SAMPLEの「SLIDER SAMPLE3」の解説になります。
swiperは写真以外のものでもスライダーで表示可能です。「SLIDER SAMPLE3」ではカード状のテキストをスライダーで表示させています。
「SLIDER SAMPLE3」では通常時は一度に3枚のカードが表示されますが、ウインドウサイズ900px以下では1枚づつの表示に変更されます。画面サイズに応じた表示枚数の設定は、Javascriptからおこないます。
script.js【一部抜粋】
var slider3 = new Swiper('.slider3', {
loop: true,
slidesPerView: 1,
navigation: {
nextEl: '.swiper-slider3-button-next',
prevEl: '.swiper-slider3-button-prev',
},
breakpoints: {
// 900px以上なら以下を適用
900: {
slidesPerView: 3,
spaceBetween: 25,
slidesOffsetBefore: 8,
slidesOffsetAfter: 10,
centeredSlides: true, //イメージをセンターに
}
}
})「breakpoints:」以下で900px以上場合の設定を行っています。「slidesPerView」の部分で一度に表示する枚数を指定していします。また、breakpointsは複数設定できます。
「script.js」以外のソースコードは以下になります。
index.heml【一部抜粋】
<div class="swiper-slider3-container">
<div class="swiper-container slider3">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="slider3-card">
<p class="number">1</p>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud </p>
</div>
</div>
<div class="swiper-slide">
<div class="slider3-card">
<p class="number">2</p>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud </p>
</div>
</div>
<!-- 省略 -->
<div class="swiper-slide">
<div class="slider3-card">
<p class="number">7</p>
<p class="text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididuntut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud </p>
</div>
</div>
</div><!-- /.swiper-wrapper -->
</div><!-- /.swiper-container slider3 -->
<!-- 前後ページボタン -->
<div class="swiper-slider3-button-next"></div>
<div class="swiper-slider3-button-prev"></div>
<!-- /.swiper-side3-container -->
</div>swiper-bundle.css【一部抜粋】
.swiper-slider3-button-prev,
.swiper-slider3-button-next {
position: absolute;
top: 50%;
width: 118px;
height: 222px;
z-index: 10;
cursor: pointer;
display: flex;
align-items: center;
justify-content: center;
background: url(../img/slider03_arrow_left.svg);
background-repeat: no-repeat;
outline: none
}
.swiper-slider3-button-prev {
left: 0px;
-webkit-tap-highlight-color: transparent;
}
.swiper-slider3-button-next {
right: 0px;
transform: scale(-1, 1);
-webkit-tap-highlight-color: transparent;
}style.scss【一部抜粋】
.swiper-slider3-container {
position: relative;
max-width: 1000px;
width: 100%;
height: auto;
margin: 0 auto;
overflow: hidden;
}
.slider3 {
width: 850px;
position: relative;
}
.slider3-card {
width: 250px;
border-radius: 20px;
box-shadow: -2px -2px 8px rgba(0, 0, 0, 0.1),
3px 10px 10px rgba(0, 0, 0, 0.1);
padding: 25px;
margin-top: 25px;
margin-bottom: 25px;
.number {
font-size: 86px;
text-align: center;
margin-bottom: 15px;
}
.text {
font-size: 16px;
line-height: 1.5;
}
}
@media (max-width: 900px) {
.swiper-slider3-container {
width: 90%;
margin: 0 auto;
text-align: center;
}
.slider3 {
width: 100%;
}
.slider3-card {
width: 60%;
margin: 0 auto;
margin-top: 25px;
margin-bottom: 25px;
}
}≫DEMO SAMPLE
≫ DEMO SAMPLEソースコード(gitHub)
-

-
そろそろ転職を考えた方が良いWEB制作会社の特徴チェックリスト
そんな疑問を持っている人にお答えします。 自分は約15年間WEB業界にいて、これまで2社ほどWEB制作会社を経験してきました。これまでの自分の経験や、同業者や元同僚などから聞いた話から、「転職を考えた ...
続きを見る


