
2022年3月、気になったWebサイトをまとめてみました
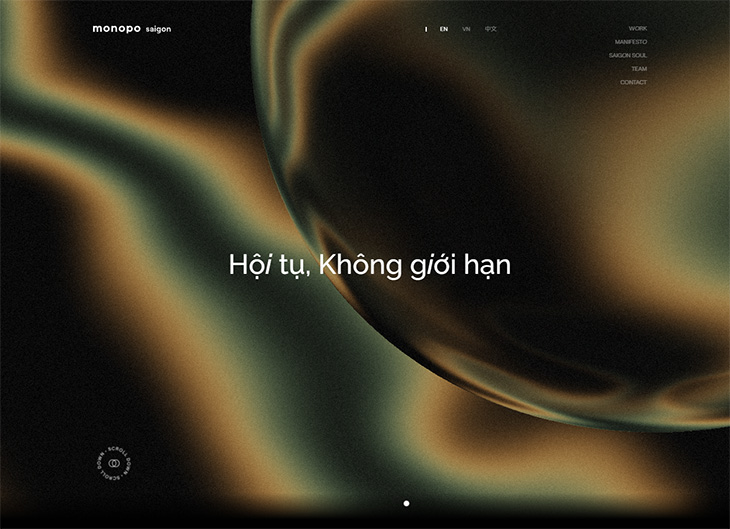
monopo saigon

東京、ニューヨーク、ロンドンに拠点を持つCREATIVE AGENCYのベトナム/サイゴン支社のWEBサイト。
WebGLを使ってリッチに仕上がっています。各拠点のサイトもそれぞれ凝っているので、要チェックです。
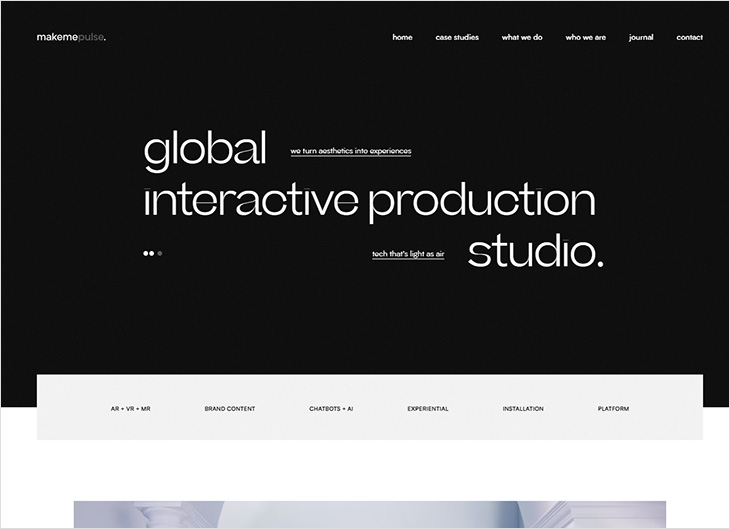
makemepulse

パリ、ロンドン、アメリカに拠点をもつインタラクティブ・プロダクション・スタジオ。
とにかくアニメーションの動きが気持ちいサイトです。ページ内をマウスオーバーすることで様々なアニメーションが再生されます。
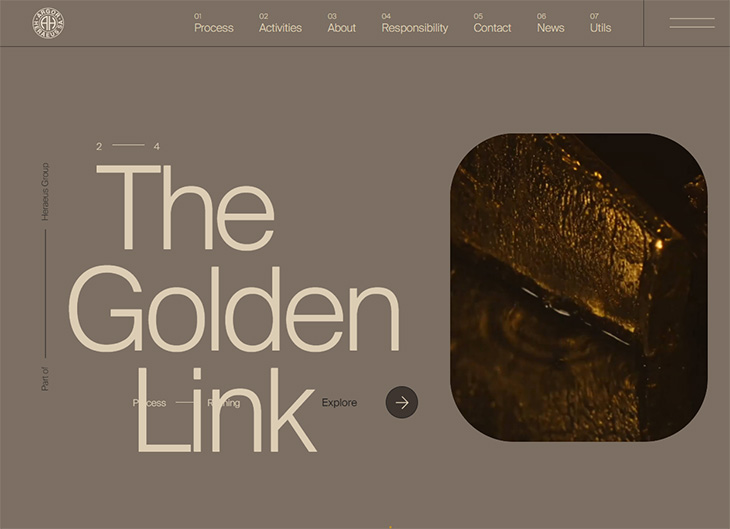
ARGOR-HERAEUS SA

スイスの金属会社。
WebGLの表現がキレイです。第2階層は横スクロールで見せ、第3階層は縦スクロールで表示。横スクロール(第2階層)から縦スクロール(第3階層)へ移動しても、違和感を感じさせません。ページ遷移時のトランジションの「下から上へ」の切り替えアニメーションのおかげであまり違和感を感ないのかもしれません。
TBWA\HAKUHODO

博報堂、TBWAワールドワイドのジョイントベンチャーとして設立された総合広告会社のWEBサイト。
一目でわかるインパクト。可読性の善し悪しは置いておいて、キレイにレイアウトされてます。ちなみにフッターにあるアイコンで、レイアウトを[斜→正]に切り替えできます。
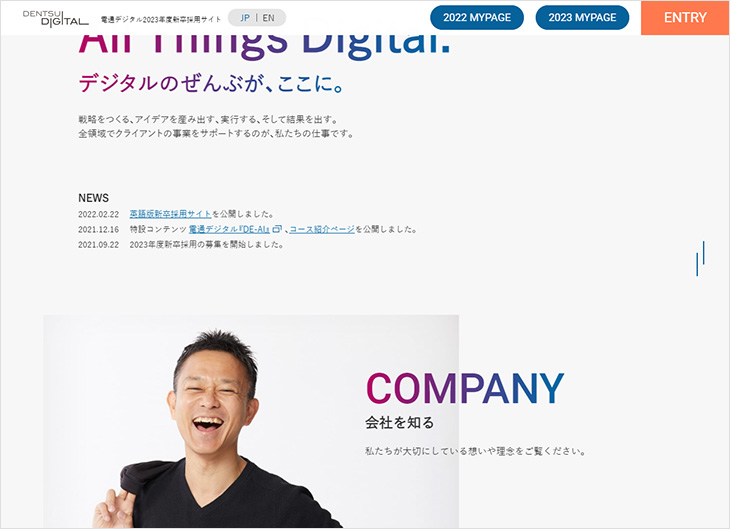
電通デジタル2023年度新卒採用サイト

電通デジタルの新卒採用サイト。
「LP」的というか「スマホ重視」的というか、かなり「真ん中よせ」「センターよせ」を意識したサイト。このサイトのように、センター合わせでレイアウトするのは実際やってみると、なかなかバランスがとりづらく難しいです。レイアウトの左右の余白が気になったり、情報の区切りが分かりづらく見づらくなってしまいがちです。このサイトは、その辺りの問題をクリアしてキレイにレイアウトしています。
医療法人社団 西宮回生病院

兵庫の総合病院のWEBサイト。
ページ数も多いサイトながら、しっかりデザインの統一性が守られておりキレイなサイトです。ラインを使って各コンテンツを区切っていますが、ともすればゴチャついて窮屈になってしまうところを、うまくキレイにまとめています。フォントも新ゴ系を使って柔らかく仕上げています。実際の仕事で参考になるのはこういうサイト。
SHOGAKUKAN 100th

小学館100周年サイト。制作はspfdesign Inc。
背景のWebGLの手触りがイイです。コンテンツ的に見ると7本の3000~4000字程度のインタビュー記事をまとめたもの。デザインする側としては、このコンテンツで100周年記念サイトらしくするのは、なかなか悩むところだと思います。それをうまいことリッチにまとめ上げています。
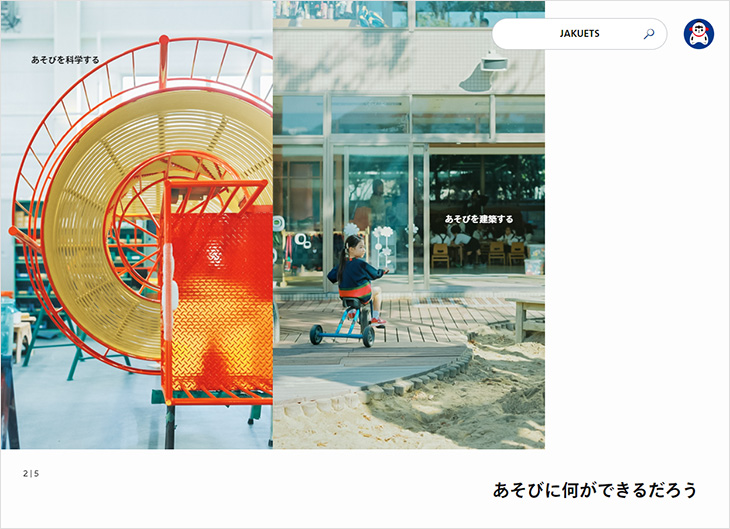
JAKUETS

教育サポート事業、都市空間事業などを手掛ける株式会社ジャクエツ のWEBサイト。制作は日本デザインセンター。
ミニマルで無駄のないデザインです。メインメニューを左下に固定で設置するという、コーポレートサイトではあまり見ないレイアウトです。また左上に企業ロゴを置くのが一般的ですが、こもサイトではロゴ(ロゴと言うよりアイコンと言った方がいいかもしれません)を右上に置き、検索窓に「JAKUETS」と表示するだけにとどめています。
≫ JAKUETS
-

-
おすすめデザイン・クリエイティブ系の雑誌8誌
Web Designing リンク 隔月発行。電子書籍あり。WEBデザインについての専門誌。技術的な事以外にも、マーケティングなどビジネス系の記事も扱います。Amazonの一部電子書籍読み放題のサブス ...
続きを見る


