ブロック要素とインライン要素の違いを分かりやすく解説します。
CSSでページを装飾をする際に、指定した要素を思い通りに変更できない経験をしたことはありませんか?その原因の1つとして、ブロック要素とインライン要素の性質のせいかもしれません。
ブロック要素とインライン要素の違いは、HTML/CSS初心者にとってなかなか理解しづらいと思います。しかし、このブロック要素、インライン要素という概念がわかるとHTML/CSSコーディングの理解度が格段に上がるので、しっかり確認しておきましょう。
ブロック要素とインライン要素
HTMLタグは初期値として「ブロック要素」か「インライン要素」のどちらかの性質をもっています。
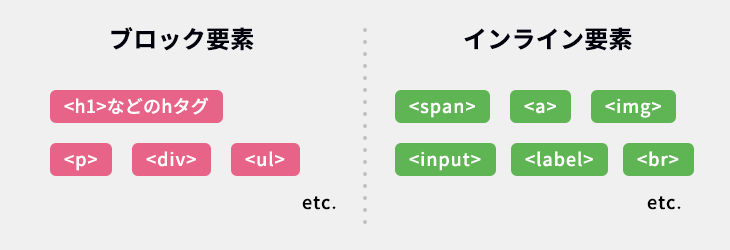
例えば、以下のように分けられます。

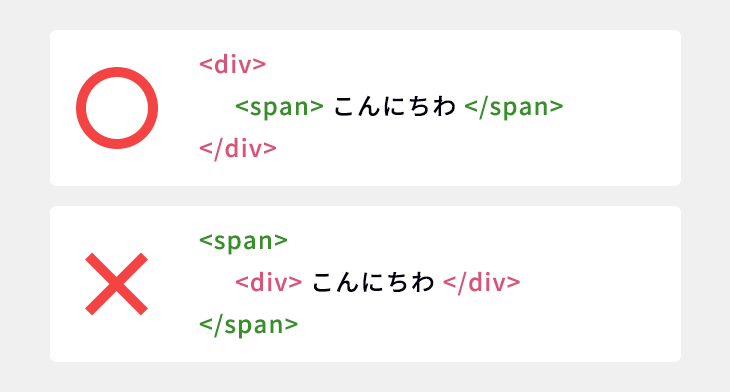
大まかに言うと、コンテンツのレイアウトを決めるのに使うのがブロック要素、文章などを扱う時に使うのがインライン要素となります。基本的にインライン要素はブロック要素の内側で使用されます。逆に、インライン要素の内側でブロック要素を扱う事はほぼありません。

ブロック要素の性質、インライン要素の性質
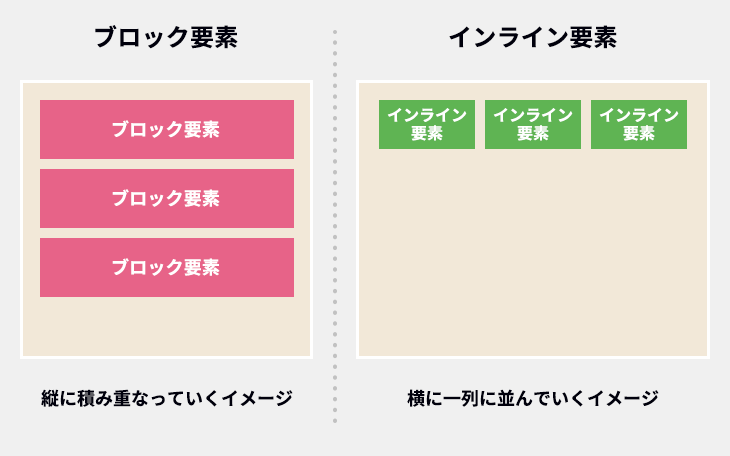
並び方
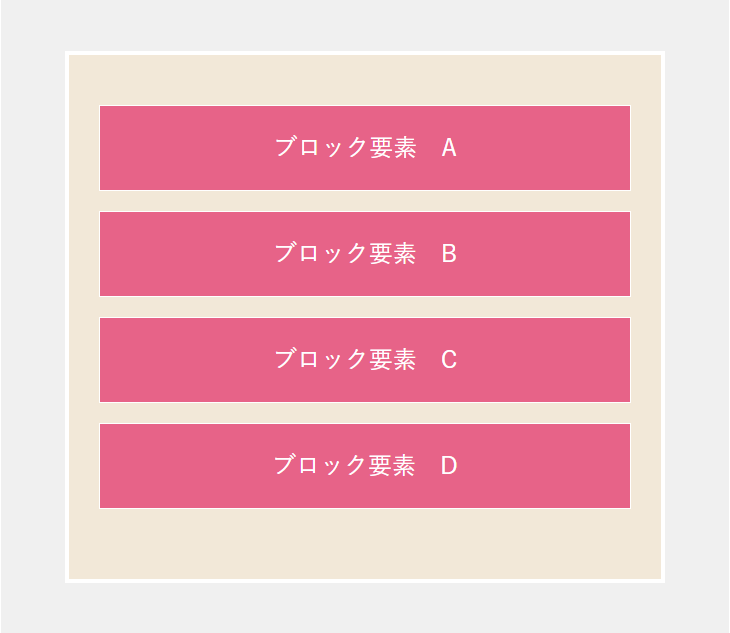
ブロック要素は親要素の横幅いっぱいに広がり、縦に積み重なっていくイメージです。
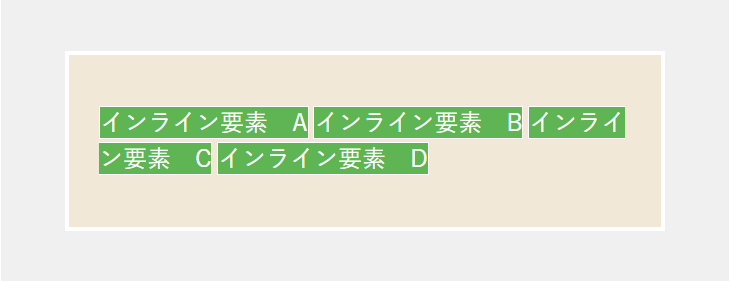
インライン要素はタグの内側に入るコンテンツによって変わります。

実際にHTML/CSSでコーディングすると下のようになります。
ブロック要素

<div class="base">
<div class="block-pink">ブロック要素 A</div>
<div class="block-pink">ブロック要素 B</div>
<div class="block-pink">ブロック要素 C</div>
<div class="block-pink">ブロック要素 D</div>
</div>.base {
width: 600px;
margin: 0 auto;
border: #fff 4px solid;
background: #f2e8d8;
padding: 50px 30px;
}
.block-pink {
background: #e76388;
border: #fff 1px solid;
padding: 30px;
margin-bottom: 20px;
text-align: center;
vertical-align: middle;
color: #fff;
font-size: 24px;
}インライン要素

<div class="base">
<span class="inline-green">インライン要素 A</span>
<span class="inline-green">インライン要素 B</span>
<span class="inline-green">インライン要素 C</span>
<span class="inline-green">インライン要素 D</span>
</div>.base {
width: 600px;
margin: 0 auto;
border: #fff 4px solid;
background: #f2e8d8;
padding: 50px 30px;
}
.inline-green {
background: #5fb453;
border: #fff 1px solid;
line-height: 1.5;
color: #fff;
font-size: 24px;
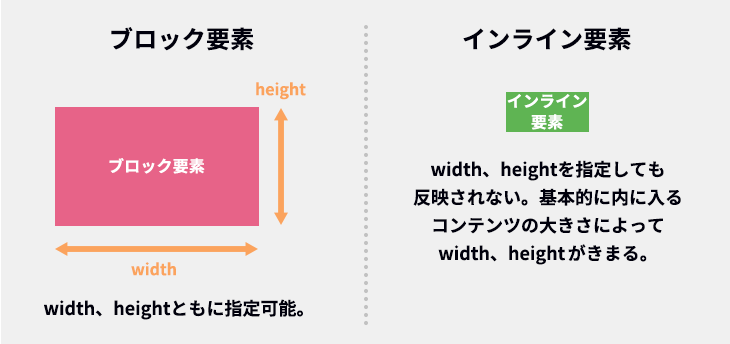
}横幅と高さの指定
ブロック要素は横幅と高さを指定することができます。
インライン要素は横幅、高さの指定はできず、内側に入るコンテンツによって横幅、高さは変わります。

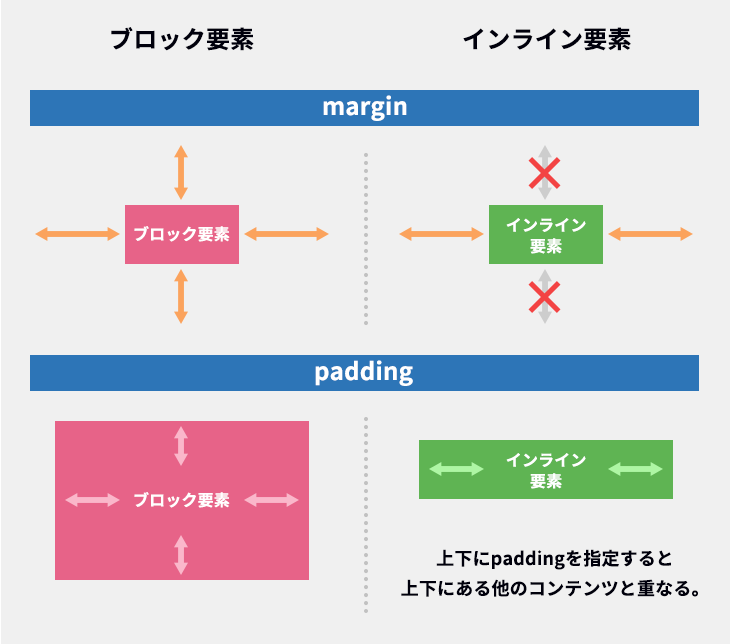
marginとpadding
ブロック要素はmargin、paddingともに上下左右すべて指定することができます。
インライン要素はmarginは左右のみ指定可能です。つまり上下にmarginを指定することはできません。paddingも同様に左右には指定することができます。上下にpaddingを指定することはできるのですが、指定すると上下にある他のコンテンツと重なってしまいます。

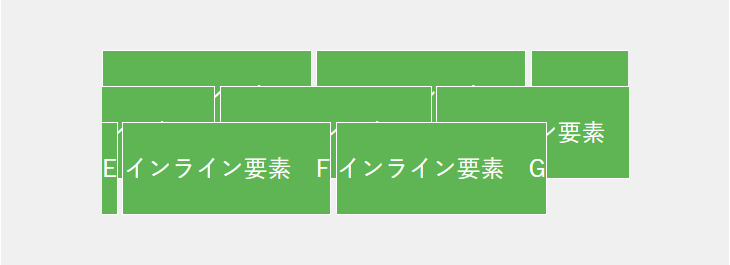
インライン要素の上下にpaddingを指定した時の実際にコーディングした時の見た目は下のようなになります。

displayプロパティで指定する
HTMLの各タグはあらかじめ初期値としてブロック要素またはインライン要素としての性質を持っています。CSSのdisplayプロパティを使うと、ブロック要素をインライン要素に変更、その逆でインライン要素をブロック要素へ変更することが可能です。例えばよく使われる形で、初期値ではインライン要素である<a>タグをブロック要素へと変更してボタンとして使用したりします。
See the Pen inline Button by muko (@mkpn) on CodePen.
まとめ
HTML/CSSの勉強し始めだと、ブロック要素/インライン要素と言われてもよく分からないし、流してしまいがちだと思います。ただ、このブロック要素/インライン要素という概念はコーディングの基礎なので、しっかり理解しておきましょう。初心者の内は、ブロック要素/インライン要素を意識にしながらコーディングすると、上達も速いかと思います。
-

-
【超初心者向け】ゼロからのHTML/CSS勉強法【独学】
そんな人向けに記事を書きたいと思います。 私自身WEB制作に15年以上係わっており、その自分の経験と、友人知人のフロントエンドエンジニアの話を参考に、自分なりにたどり着いた効果的だと思うHTML/CS ...
続きを見る
-

-
未経験からWEBデザイナーへ就職、転職したいならコーディングは必須です
今現在、私はフリーランスのWebデザイナーとして、デザインもコーディングも両方行っています。フリーランスになる前は、都内のデザイン事務所でWebデザイナー、WEBディレクターとして働いていました。そし ...
続きを見る