アフィンガー5を導入したばかりの方に、簡単にサクッとカスタマイズできるポイントを解説します。ちなみに、当ブログもアフィンガー5を利用しています。
全体
ブログ全体にかかわる部分を設定します。特にヘッダー画像は、ブログの印象を大きく左右するので、しっかり考えて決めましょう。
ヘッダーに画像を指定する

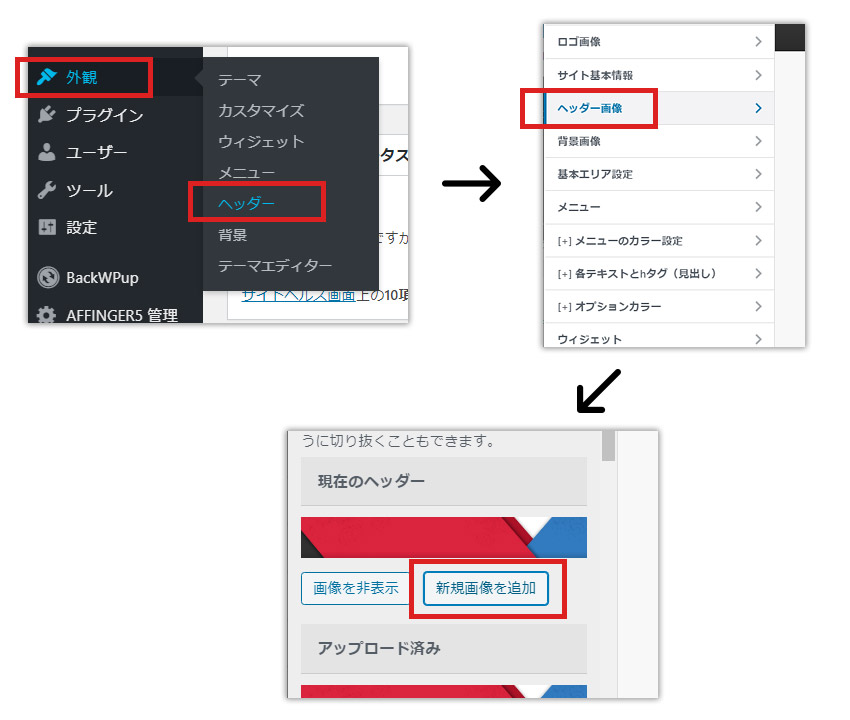
【外観】⇒【ヘッダー】⇒【ヘッダー画像】と進んで、ヘッダー画像の設定ページにいきます。2200 × 500 ピクセルの画像を使うと最もうまくいきます。『公開』ボタンを押すと設定が反映され公開状態となります。
ヘッダーにロゴを指定する

まず【メディア】⇒【ライブラリ】または【新規追加】から、使いたいロゴ画像をアップロードして下さい。
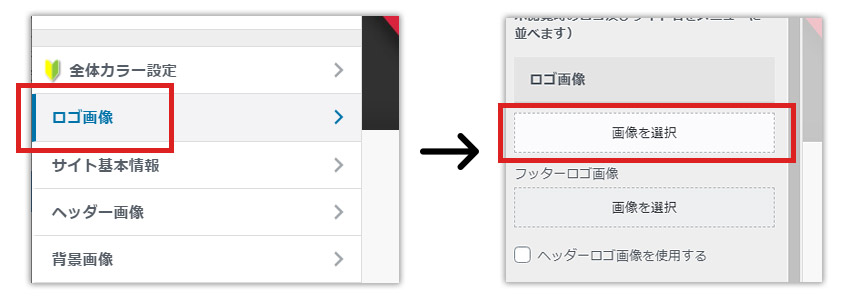
次に【外観】⇒【カスタマイズ】⇒【ロゴ画像】と進んで、ロゴ画像の設定ページにいきます。『画像を選択』から表示したいロゴを選択してください。『公開』ボタンを押すと公開状態となります。
main(記事)エリアの幅を広げる

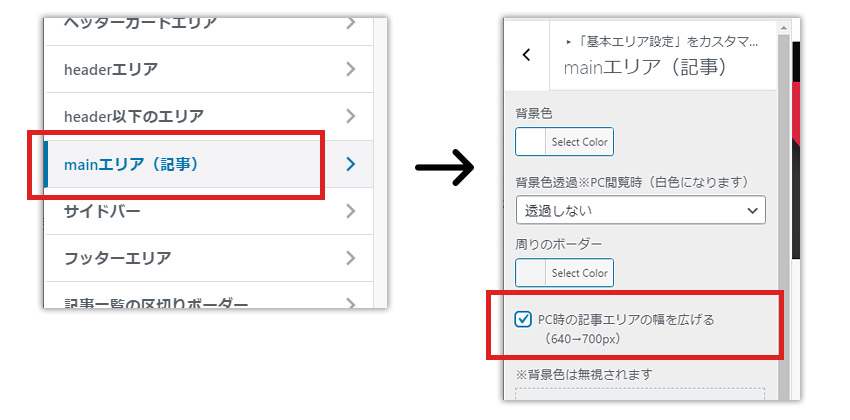
【外観】⇒【カスタマイズ】⇒【基本エリア設定】⇒【mainエリア(記事)】から設定します。「PC時の記事エリアの幅を広げる(640→700px)」をチェックすると、記事エリアの幅が広がります。問題ないようであれば、『公開』ボタンを押して公開状態となります。
サイト全体の幅を変更する

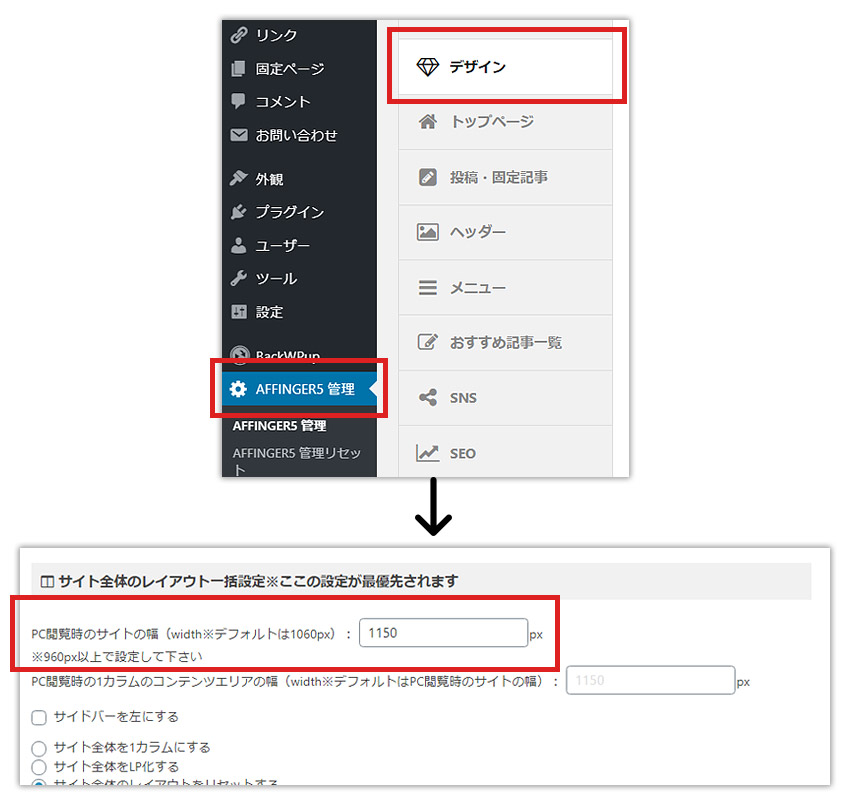
【AFFINGERS5 管理】⇒【デザイン】にいき、「サイト全体のレイアウト一括設定」の「PC閲覧時のサイトの幅」に任意の数値を入れて下さい。その下にある「SAVE」ボタンを押すと、設定が反映され公開状態となります。
トップページ
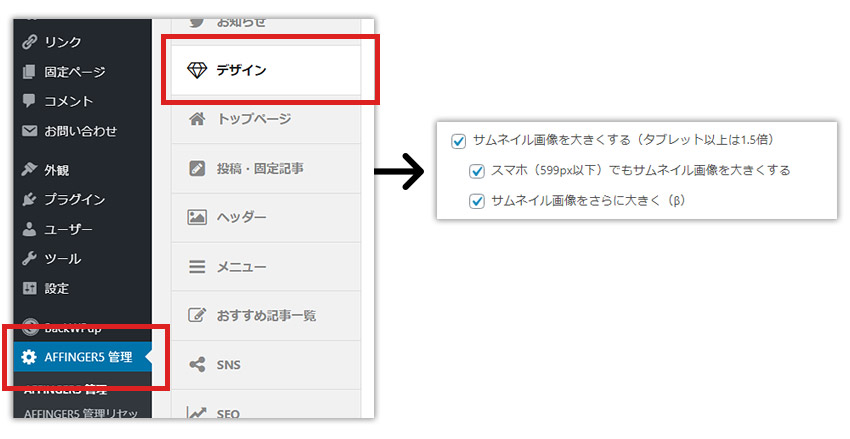
サムネイル画像を大きくする

【AFFINGERS5 管理】⇒【デザイン】にいき、「サムネイル画像設定」から設定します。サムネイル画像を最大限の大きさにするには、「サムネイル画像を大きくする」「スマホ(599px以下)でもサムネイル画像を大きくする」「サムネイル画像をさらに大きく」の3つ全てにチェックを入れて下さい。「SAVE」ボタンを押すと、設定が反映され公開状態となります。
記事ページ
ブログのメインコンテンツとなる記事ページの設定になります。なるべく読者にとって読みやすくなるように、確認しながら設定して下さい。
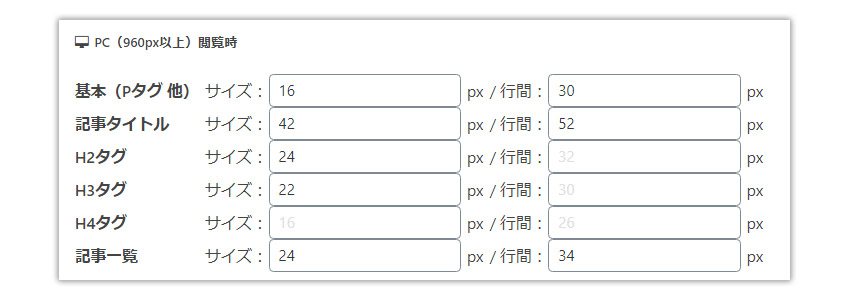
見出しに文字の大きさを変更する

【AFFINGERS5 管理】⇒【デザイン】にいき、「フォントのサイズ」から記事の文字の基本サイズ、タイトルのサイズ、見出しのサイズなどを調整します。行間とは行と行の間の広さ(高さ)のことで、数値を大きくすると行と行の広さ(高さ)はひろがります。
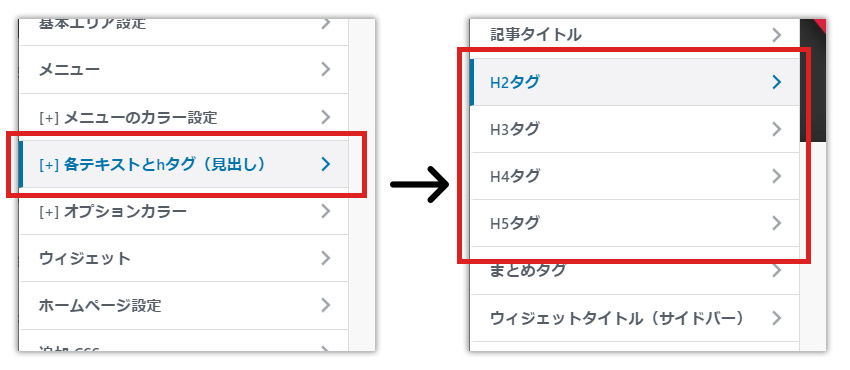
見出しのデザインを変更する

【外観】⇒【カスタマイズ】⇒【各テキストとhタグ(見出し)】から各見出しのデザインを変更してください。設定が終わったら、『公開』ボタンを押して公開状態となります。
サイドバー
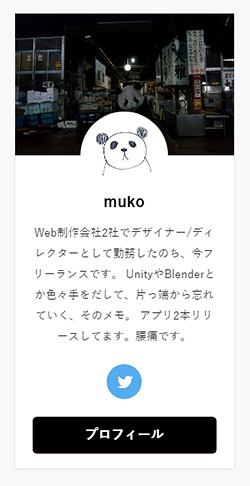
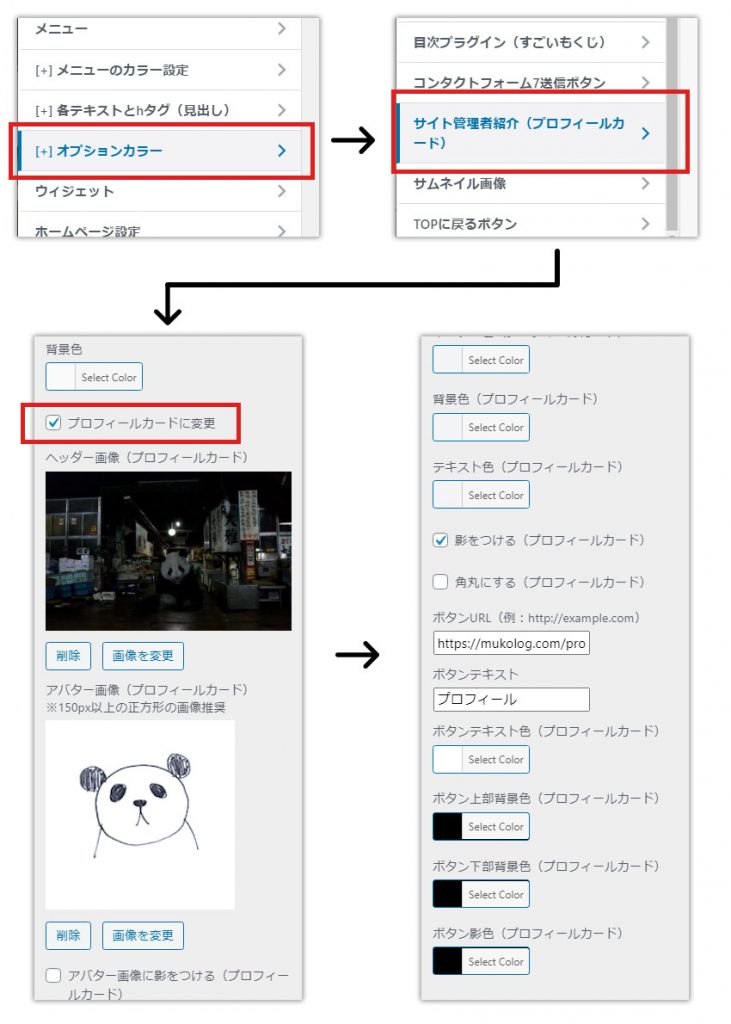
プロフィールカードを設定する

上の画像のような「プロフィールカード」を作成します。

【外観】⇒【カスタマイズ】⇒【オプションカラー】⇒【サイト管理者紹介(プロフィールカード)】から設定します。背景用の画像を「ヘッダー画像」から、プロフィール画像を「アバター画像」から設定します。さらに下にスクロールすると、ボタンの色や文言を設定できるで、必要であれば設定してください。
設定が終わったら、『公開』ボタンを押して公開状態となります。

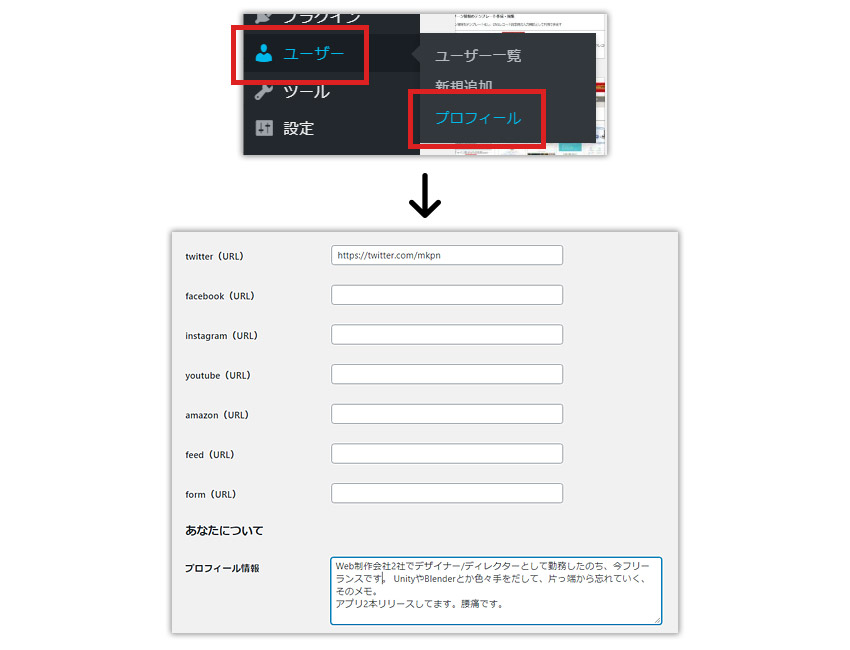
つづいてプロフィールに入れる文言を設定します。【ユーザー】⇒【プロフィール】の「プロフィール情報」から、プロフィールカードに表示したい文言を入力してください。ここで、TwitterやfacebookなどSNSの設定ができます。
「プロフィールを更新」を押すと公開状態となります
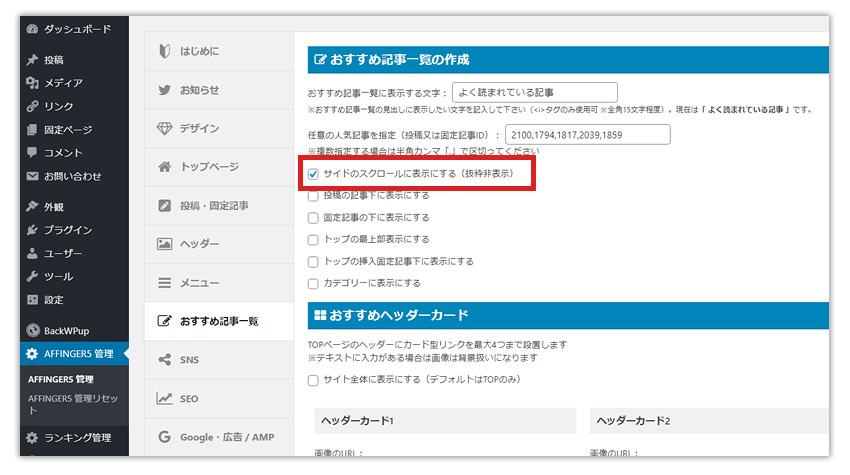
サイドバーに「おすすめ記事一覧」を表示する

【AFFINGERS5 管理】⇒【おすすめ記事一覧】にいき、「おすすめ記事一覧の作成」から作成します。「サイドのスクロールに表示にする(抜粋非表示)」にチェックを入れ、「任意の人気記事を指定(投稿又は固定記事ID)」に表示したい記事のIDをコンマ区切りで指定してください。記事IDは【投稿】の【記事一覧】から確認できます。
設定を完了してページ下部の「SAVE」を押すと、公開となります。
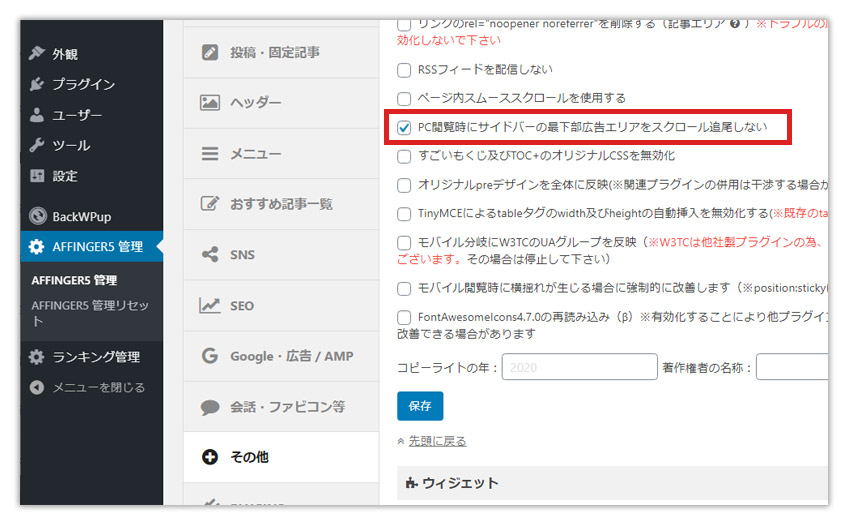
サイドバーの最下部のウイジェットをスクロールに追従させないようにする

ページをスクロールすると、サイドバーの最下部に表示されているウィジェットがスクロールに付いてくる仕様になっています。この仕様をやめて、他のウイジェットと同じように、普通にスクロールするように設定を変更します。
【AFFINGERS5 管理】⇒【その他】にいき、「その他の設定」から設定します。「PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない」にチェックを入れると、ウイジェットが追尾しなくなります。

