CSSはHTMLで指定された範囲または要素に対して装飾を適用するものです。そして、CSSによる装飾をどのHTML要素に適用させるかを指定するのに用いられるのが「CSSセレクタ」です。「CSSセレクタ」を使いこなすと柔軟にCSSを書くことができるようになります。
よく使うCSSセレクタ18パターンの使い方について解説します。
CSSの基礎知識
CSSの基本

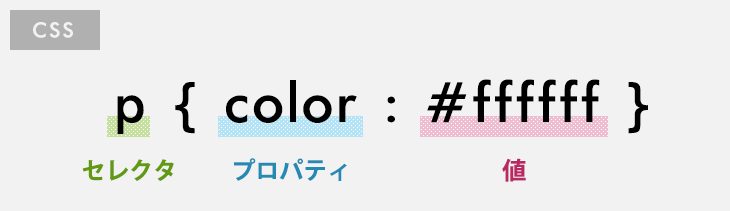
CSSは、「セレクタ」「プロパティ」「値」の3つで構成されます。

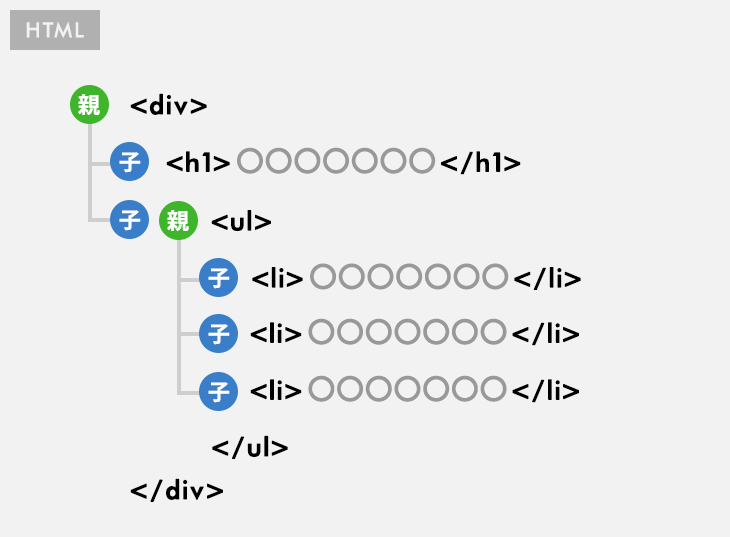
CSSの親子関係について「親要素」「子要素」「兄弟要素」
CSSセレクタを理解するためには、CSSの親子関係の階層構造を理解する必要があります。

- <div>から見て<h1><ul>は子要素
- <h1><ul>から見て<div>は親要素
- <ul>から見て<li>は子要素
- <li>から見て同階層の<li>は兄弟
擬似クラスとは
セレクタにつけるキーワードで、選択された要素に対して特定の状態を指定するものです。
例):hover :nth-of-type(n) など
ちなみに、::before ::afterは疑似要素と呼ばれ( : )コロンの数は2つとなとなります。css2ではコロンが一つ(:before/:after)でしたが、ccs3でコロンが2つ(::before/::after)に変更されました。コロン1つでも動作しますが、今後のことも考えてコロン2つで記述した方がよいでしょう。
CSSセレクタの基本形
あるタグに対してスタイルを適用したい
タグ { プロパティ : 値 }
例)h1 {color : #FF0000;}
HTML の要素名をセレクタとして指定した要素にスタイルが適用される
任意のクラス名をつけたタグにスタイルを適用したい【class セレクタ】
.クラス名 { プロパティ : 値 }
例).sample {color : #FF0000;}
クラス名の前にピリオド『 . 』を書く。『 . 』を付与したクラス名を指定した要素にスタイルを適用します
任意のid名をつけたタグにスタイルを適用したい【id セレクタ】
#id名 { プロパティ : 値 }
例)#sample {color : #FF0000;}
id名の前にシャープ『 # 』を書く。『 # 』を付与したid名を指定した要素にスタイルを適用します
CSSセレクタを、全て、複数、親子関係で指定する
全ての要素、または指定したタグ以下の全ての要素にスタイルを適用したい
* { プロパティ : 値 }
例)* {color : #FF0000;}
全ての要素にスタイルを適用します
セレクタ* { プロパティ : 値 }
例)div * {color : #FF0000;}
【 div 】以下の全ての要素にスタイルを適用します
See the Pen 20200922css-selector01 by muko (@mkpn) on CodePen.
複数のタグにスタイルを適用したい
セレクタ, セレクタ, セレクタ { プロパティ : 値 }
セレクタ部分にはタグ、クラス名、id名などが入ります。
例)h3, h4, .text {color : #FF0000;}
See the Pen 20200922css-selector02 by muko (@mkpn) on CodePen.
【 h3 】,【 h4 】, 【 .text 】にスタイルが適用される
複数のタグを指定してスタイルを適用させる書き方。『 , 』カンマ区切りで適用させる要素を指定します。【 h1 】、【 p 】などのタグや、クラス名【 .○○ 】、id名【 #○○ 】を組み合わせても指定できます。
子要素を絞り込んで指定してスタイルを適用したい
セレクタ セレクタ セレクタ { プロパティ : 値 }
セレクタ部分にはタグ、クラス名、id名などが入ります。
例)main div h2 {color : #FF0000;}
See the Pen 20200922css-selector03 by muko (@mkpn) on CodePen.
【div 】以下の【 h2 】のみにスタイルが適用される
半角スペースで区切って、親要素から最終的に適用させたい要素まで要素を並べる。サンプルで言うと、【 id="main" 】の子要素の【 div 】のさらにその子要素の【 h2 】と言うように、それぞれ各要素の間に半角スペースを空けながら指定します。
直下の子要素のみにスタイルを適用したい【> を使って指定】
セレクタ > セレクタ { プロパティ : 値 }
例).container > p {color : #FF0000;}
See the Pen 20200922css-selector04 by muko (@mkpn) on CodePen.
【 > 】を使って要素を指定することによって、より限定してCSSを適用させることができます。
例えば、一つ前で説明した「半角スペース区切り」で指定すると、サンプルで言うと全ての【 p 】要素、つまり【 div 】以下の【 p 】要素に対してもCSSが適用されてしまいます。
同階層のすぐ後の兄弟要素のみにスタイルを適用したい【+ を使って指定】
セレクタ + セレクタ { プロパティ : 値 }
例)h1 + p {color : #FF0000;}
See the Pen 20200922css-selector05 by muko (@mkpn) on CodePen.
【 + 】を使って要素を指定することにより、すぐ後ろの要素に対してのみCSSが適用されます。
番号で指定するCSSセレクタ 疑似クラス
最初に現れる要素にスタイルを適用する
セレクタ:first-child { プロパティ : 値 }
例)p:first-child {color : #FF0000;}
See the Pen 20200922css-selector06 by muko (@mkpn) on CodePen.
一番最初に出てきた要素に対してCSSが適用される。
最後に現れる要素にスタイルを適用する
セレクタ:last-child { プロパティ : 値 }
例).sample:last-child {color : #FF0000;}
See the Pen 20200922css-selector07 by muko (@mkpn) on CodePen.
一番最後に出てきた要素に対してCSSが適用される。
n番目の子要素にスタイルを適用する
セレクタ:nth-child(n) { プロパティ : 値 }
例)li:nth-child(2) {color : #FF0000;}
See the Pen 20200922css-selector08 by muko (@mkpn) on CodePen.
例えば3の倍数を指定したいのであれば(3n)と書きます。また、例えば(4n-1)のように式も書くことができます。この場合、適用されるのは、3番目、7番目、11番目、15番目…となります。
また(even)と書くと偶数番目に、(odd)と書くと奇数番目にCSSが適用されます。
同階層の要素の中で指定されたタイプの要素のn番目に適用する
セレクタ:nth-of-type(n) { プロパティ : 値 }
例).sample p:nth-of-type(2) {color : #FF0000;}
See the Pen 20200922css-selector09 by muko (@mkpn) on CodePen.
同じ階層にある要素中でセレクタで指定された要素に対してCSSを適用する
nth-child(n)との違い
【 nth-child(n) 】の場合は、 【 first-child 】【 last-child 】と同じように種類に関係なく要素を数えて、n番目の要素にCSSを適用します。一方、【 nth-of-type(n) 】はセレクタで指定したのと同じ型で同階層のn番目の要素を指定します。
リンクで使うCSSセレクタ (擬似クラス)
まだ訪問していないリンク ⇒ a:link { プロパティ : 値 }
すでに訪問済みのリンク ⇒ a:visited { プロパティ : 値 }
マウスカーソルが上にある状態(ホバー状態) ⇒ a:hover { プロパティ : 値 }
クリック中の状態 ⇒ a:active { プロパティ : 値 }
See the Pen 20200922css-selector10 by muko (@mkpn) on CodePen.
要素の前後に入れる (::before/::after)
セレクタ ::before
セレクタ ::after
要素の前または後ろにCSSを使って装飾するための疑似要素
詳しい解説は下の記事からご確認ください。
-

-
【css】テキスト、ボタン、画像で使う疑似要素 ::before/::after
よく使うが、初心者にはわかりずらい[::before/::after]について、なるべく具体的、実践的に説明します。 疑似要素とは? セレクタに追加するキーワードで、選択された要素の特定の部分にスタイ ...
続きを見る
-

-
元採用担当が答える!30代未経験から最速でWEBデザイナーになる方法!
多少なりとも15年以上WEB制作業界にいるので、そのような疑問に対して、私なりにお答できればと思います。 結論を先に言ってしまえば、 “30代で未経験でもWEBデザイナーになれます!”“30代で未経験 ...
続きを見る


