
・ブログで使う画像の選び方がわからない
・どんな画像を使えばいいの?
・なんかブログがダサい…
そんな疑問にデザイナーが本業の私が、デザイン的な視点からブログ画像選びのコツなど解説していきます。
オススメの無料・有料素材サイト
ブログ画像に使える定番の無料、有料の画像素材サイトを5つ紹介します
無料画像サイト
O-DAN

海外の無料画像サイトを一括で検索できるサイト。しかも日本語で検索できます。もうここだけで十分です。
無料なのにクオリティー高めです。
無料写真素材なら【写真AC】

日本の無料素材サイトと言えばココというぐらい有名です。扱っている数も多く、日本のサイトなので日本人や日本風景素材がたくさんあります。
基本無料ですが、月額有料会員になればダウンロード数無制限(無料会員は1日9点までダウンロード可)などの特典がついてきます。
AdobeStock

完全無料というわけではないのですがAdobe IDがあれば、一部の素材が無料で使えます。写真だけでなくイラストも扱っており、もともと有料素材だけあってクオリティも高いです。当ブログも主にココの画像を使っています。ただちょっと使いづらい…
有料画像サイト
Shutterstock

海外の有料画像販売サイトです。例えばmanablogなどの国内の有名なブログでも使われています。有名どころのブログで結構な確率でココの画像を使っているのを見かけます。写真だけでなくイラストも多数扱っています。
有料サイトだけあって取り扱っている画像の質と量はすばらしいです。
PIXTA


日本の有料画像販売サイトです。写真やイラストだけでなく動画や音素材なども幅広く取り扱っています。日本のサイトだけあって日本人モデルを使った写真を多く取り扱っています。私も仕事としてWEBサイトを制作する際には何度もお世話になっています。
画像の選び方
次に画像の選び方のポイントについて解説します。
ブログで使う画像の「トンマナ」を合わせよう
「トンマナ」とは、広告デザイン用語で「トーン&マナー」の略です。 広告表現のにおいてデザインやトーンの一貫性を保つための“ルール”のような意味合いで使われます。 「トンマナ」を守ることで、ブログ全体の雰囲気が統一して見えます。
「トンマナ」を合わせるというのは、ざっくり言うと「雰囲気」「テイスト」を合わせるみたいな意味で使われます。
ブログで使う写真やイラストの「トンマナ」を合わせると、ブログ全体に統一感がでてきます。
サムネイルが並んだ時に、「トンマナ」が合っているとブログにまとまりが感じられるようになるでしょう。
写真のトンマナの合わせ方
「写真のトンマナを合わせる」と言ってもなかなか分かりづらいと思います。

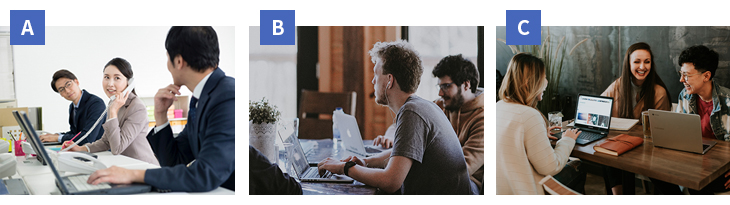
例えば、上の写真で【A】と【B】は写真の雰囲気が違うのが分かると思います。
一方、【B】と【C】は雰囲気が似ていて、隣に並んでても違和感がないと思います。(すべて別の場所、別のカメラマンによる撮影です)
この場合、【A】と【B】は「トンマナ」がづれていて、【B】と【C】は「トンマナ」が合っているという事になります。
この「トンマナ」の違いは、感覚的なもので言葉にするのが難しいのですが、あえて言うなら
・写真全体の雰囲気
・被写体の雰囲気
・写真の明暗・彩度
・光の入り方
このあたりが近いと、写真同士の「トンマナ」があっている印象になってきます。
写真の「トンマナ」がバラバラだと素人っぽい雰囲気の、まとまりのない印象になってしまいます。
逆に言うと、画像の「トンマナ」が合っていれば、プロっぽい、まとまりのあるブログになるでしょう。
イラストの方が「トンマナ」を合わせやすい
実は写真の「トンマナ」を合わせるのは結構難しい作業です。
写真の「トンマナ」合わせがイマイチ自信がない人は、イラストを使用した方がいいでしょう。
イラストの方が、写真に比べて「トンマナ」は合わせやすいです。

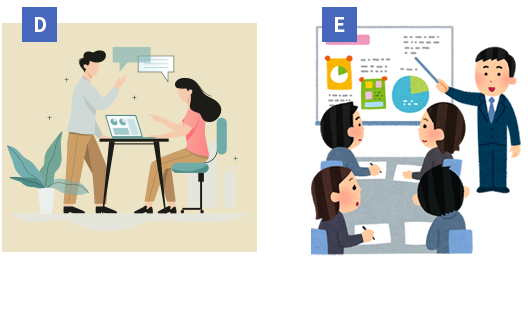
上の【D】と【E】はテイスト(トンマナ)が全然違うものだと一目でわかると思います。
イラストの方が作風の違いが明確にでるので「トンマナ」が合っているかどうかの判断はつきやすいと思います。
イラストの「トンマナ」も
・イラストの色使い(ビビットな色?パステルな色?)
・イラストで使われている人物(表情があるか?デフォルメされているか?)
・イラストで使われている線のニュアンス(太い、細い?手書き風?)
このあたりを気にしておけば、大きく「トンマナ」がづれることはないでしょう。
一番いいのは、同じイラストレーターが描いたイラストを使えば間違いなく「トンマナ」があってきます。
写真とイラストの両方使う
ブログを運営するにあたって、イラストだけ使い続けるのはかなり大変だと思います。
特に無料素材のみでいくとなると、イラストの数に限度があるのですぐにネタ切れしてしまいます。
現実的には写真とイラストの両方を使っていくことになると思います。
そんな時でも、サイト全体の「トンマナ」を守るために、写真とイラスト相性を意識しておきましょう。
例えば上の写真とイラストで言うと、【B】【C】と【D】はまだ合いそうですが、【E】は絶対ダメです。どうしても【E】を使いたいなら【A】とならまだ(ギリギリ)合いそうです。
ちなみに1つのページで写真とイラストを同時に使うのはNGです。ワンポイント程度のイラストならまだ大丈夫かもしれませんが、基本的にNGです。
1つのページに写真とイラストが混在すると、ページ全体の統一感がなくなって読みにくいページになってしまいます。
画像の入れるべき場所
記事のトップ(タイトル画像)
よく見る感じですね。世の中の多くのブログでアイキャッチとして、記事の上に何かしらの画像が挿入されています。
記事のタイトル画像は、検索エンジンから流入してきた読者にとっては一番最初に目が行く部分です。読者にはブログ記事タイトルを読む前に、このタイトル画像が一番に目に入ってきます。
なるべく興味を引くような画像を選びましょう。
とは言え、「おもしろい画像」であれば何でもいいわけではなく、記事内容とリンクしたものを選びましょう。
記事と全く関係ない画像を使うと、その記事を読んだ読者はもしかしたら、「記事内容が思ってたのと違う」となるかもしれません。
ちょっと大袈裟かもしれませんが、これは読者に対しての裏切りになってしまいます。
記事タイトル部分で使う画像は、ブログのトップページや記事一覧ページでも表示されると思います。
トップページや記事一覧で、複数の記事の画像がサムネイルとして複数並べられて表示されます。このサムネイル画像がブログ全体の印象を大きく決めます。
なので、サイト全体の「トンマナ」を意識した画像選びをしましょう。
文中に画像をブレイクとして入れる
文章が長いとどうしても読者は飽きてしまいます。
飽きさせないために、定期的に画像などを文章の間に差し込み、なるべく読者を飽きさせないようにします。
ブレイクとして入れるという意味では、図やグラフなども画像と同じような効果があります。
とは言え、やみくもに文章中に画像を差し込んでいけばイイというわけではありません。
段落の最後か見出しの下など、文章の切れ目に挿入すると読みやすくなります。
文章が長くなってきた時に、読者が「一休み」できるようなイメージで画像を入れていきましょう。
まとめ
「トンマナ」が.揃った画像が並んでいるブログは見栄えが良く、「プロっぽい」印象のブログになります。
「プロっぽく」見えるという事は、それだけブログの信頼感はあがります。
ひいては、広告のコンバージョン率も上げることも期待できます。
この記事で紹介したサービス
この記事が少しでも役に立ったと思ったらシェアお願いします
≫ ブログ記事をリライトしたら3週間でCTRが改善【方法も解説】

