・モーダルウィンドウでYouTubeを再生したい。
・Lightcase.jsでYouTubeがうまく再生できない。
そんな人向けに記事を書きます。
jQueryベースでレスポンシブ対応のモーダルウィンドウ・プラグイン「Lightcase.js」を使って、YouTubeを表示させようとしたところ、ちょっとハマったので実装方法その時のポイントを書いていこうと思います。
Lightcase.jsのダウンロードと実装
ダウンロード
(※以下ver2.5.0での説明になります)
ダウンロードしたフォルダの中に「srcフォルダ」があるので、「cssフォルダ内のlightcase.css」、「jsフォルダ内のlightcase.js」をコピーしてください。
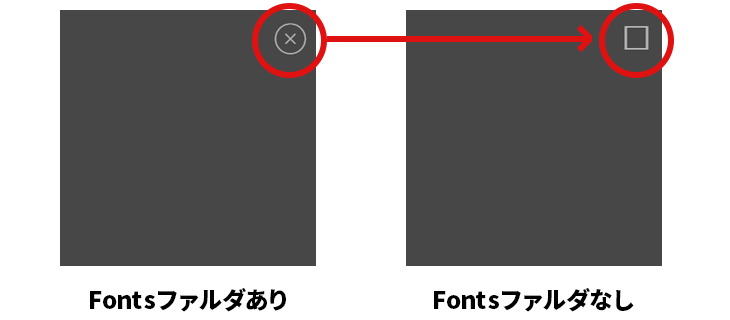
上記のjsファイル、cssファイルと合わせてsrc内にある「Fonts」フォルダもコピーして下さい。
これがないと、モーダルウインドウ表示時の「Xボタン(閉じるボタン)」や「ローディング時のアニメーション」が表示されません。

Lightcase.jsの実装
Lightcase.jsの実装方法について説明します。
まずhead内にダウンロードしたjsファイルとcssファイルを読み込んでください。
あわせてjQueryも読み込んでください。もちろんCDNでも構いません。
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
<link rel="stylesheet" type="text/css" href="css/lightcase.css">
<script type="text/javascript" src="js/lightcase.js"></script>そして、上記と合わせて下記scriptも合わせてhead内に記述して下さい。
<script type="text/javascript">
jQuery(document).ready(function ($) {
$('a[data-rel^=lightcase]').lightcase();
});
</script>これでLightcase.jsを使用できるようになります。
YouTubeを実装する
YouTubeの表示方法について説明します。
モーダルウインドウへのリンクを張りたい箇所の<a>タグに[data-rel="lightcase"]を記入し、表示させるYouTubeのURLを設定してください。
<a data-rel="lightcase" href="https://www.youtube.com/embed/4xe72U7mXNg">
<img src="img/image.png" alt="">
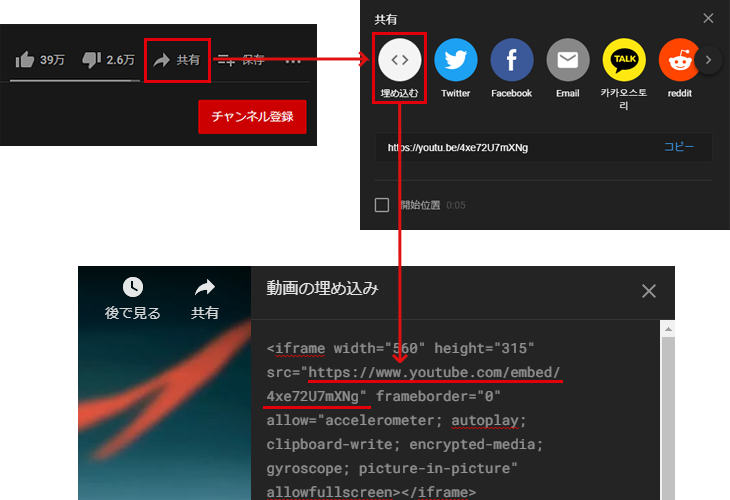
</a>YouTubeのURLは、その表示させる動画のYouTubeページの[共有]→[埋め込む]と進むと[動画の埋め込み]画面が表示されるので、そこに記述されているURLを使用して下さい。