WEBデザイナーとグラフィックデザイナーの違いは?
仕事内容は?給料は?将来性は?
そんな疑問にお答えします。
WEBデザイナーとグラフィックデザイナーの仕事内容と必要なスキル
WEBデザイナーの仕事内容と必要なスキル
WEBデザイナーの仕事は、主にWEBサイトの制作運営になります。
ただWEBデザイナー個人の業務範囲となると会社によってまちまちです。
WEBデザイナーの業務は会社によってはWEBサイトのデザインだけの場合もありますし、デザインとコーディング両方やる場合もあります。
私の場合、今まで2社ほどWEB制作会社で働きましたが、1社目の会社では「デザイン+コーディング」を担当し、2社目では「デザイン+ディレクション」を担当していました。2社目では専業のコーダーがいたので、全くコーディングしなくなりました。代わりに進行管理やディレクション業務、顧客対応業務が多くなりました。
WEBデザイナーの業務範囲は会社によってまちまちだと思います。とは言え、未経験からWEBデザイナーへの転職の場合は、たとえデザイナー志望だとしてもHTML/CSSのコーディングスキルは必須だと思った方が良いでしょう。
WEBデザイナーが求められる「デザイン」スキルは、グラフィックデザイナーが求められる「デザイン」とは少し異なります。
WEBデザイナーが求められる「デザイン」とは、もちろんデザイン的な見た目の良さは必要ですが、「サイトの使いやすさ」や「情報の見やすさ」などを意識した「UI(ユーザーインターフェース)デザイン」が求められます。
またデザイン以外にもコーディングについての知識や、サーバー、インターネットマーケティング、SEOなど多岐にわたる知識を求められる場合があります。
-

-
WEBデザイナーの仕事内容は?年収、残業は?デザイン以外の仕事は?
WEBデザイナーを目指しているけど、WEBデザイナーはどんな仕事をやっているの?WEBデザイナーってデザインだけできればいいの?デザインとコーディング以外の勉強はしたほうがいいの? そんな疑問を持って ...
続きを見る
グラフィックデザイナーの仕事内容と必要なスキル
グラフィックデザイナーの仕事は、雑誌やパンフレット、ポスター、看板などの紙媒体に載せるための広告のデザインになります。
また商品のパッケージや各種ノベルティグッズなどのデザインも手掛ける場合もあります。
グラフィックデザイナーに必要不可欠な業務として「入稿」というものがあります。「入稿」とは「印刷所に印刷データ」を渡すことを意味しています。
印刷所への入稿は、ただ印刷したいデータを渡せばいいという訳ではありません。
「入稿データの作成」はもちろん、「印刷する紙の指定」「色」など細かく指定、確認します。
紙もいろいろな種類があり、予算と制作物にあわせて選定します。
また、「色の管理(カラーマネジメント)」も行います。この「色の管理」はWEBデザインではない作業です。
WEBデザインの場合は、デザインを表示するのは各ユーザーのモニター上です。世の中のモニターが同一の設定ではないので、全てののモニター上で、厳密な意味で同じ「色」を表示するのは不可能です。
WEBデザインでは厳密に色の指定は不可能なので、「色」に関してはそこまで厳密なことは求められません。
一方、グラフィックデザインの場合だと掲載媒体は「紙」なので、厳密に「色」の指定が可能になり、厳密さを求められます。
色の基準として「パントンカラー」や「DIC(ディック)」と言うものがあります。これは各色にそれぞれ番号をふったもので、色を数字で指定することが可能になります。
例えば企業ロゴの色を指定する場合は、ただ「青」ではなく「PANTONE2727C」の青と指定したりします。ポスターでもパッケージデザインでも、紙媒体に広告を出力する以上「色の管理(カラーマネジメント)」の知識は必要不可欠です。
「入稿」の知識以外には、もちろんデザインのスキルは必要です。当然これが一番重要です。
ソフトは主にillustratorとPhotoshopを使用してデザインしますが、人によってはそれにプラスして3DCG系のソフトを使ったり、自分でイラストを描いたりする人もいるようです。
あまり知られていないレタッチャーという仕事
あまり一般的には知られていませんが、広告制作には「レタッチャー」と呼ばれる仕事があります。
主な業務内容は、広告用に撮影された「商品写真」や「人物モデル」などをPhotoShopを使って画像処理する仕事です。一般的に広告用に撮影された写真はそのまま使わず、ある程度レタッチして使用します。
例えば、缶ビールの広告用の写真であれば、かすかな商品の汚れや必要のない反射をPhotoShopを使って画像処理で消したり、必要ならば缶の周りついた水滴などを追加したりします。(もちろんこれ以外にも色々と画像処理します)
また、映画のポスターのような写真合成なども行います。
仕事の流れとしては、広告代理店などのアートディレクターなどから「これこれこういう風な処理をしてください」的な指示と撮影された写真が渡され、それに基づいて画像処理していきます。
そしてその出来上がった画像に対して、グラフィックデザイナーが文字を載せたり、レイアウトなどをしていきます。
レタッチの仕事に興味がある人はPhotoShopを勉強して、レタッチ専門の会社があるのでそこに就職するといいでしょう。
WEBデザイナーとグラフィックデザイナーの給与は?需要は?

WEBデザイナーの給与と需要
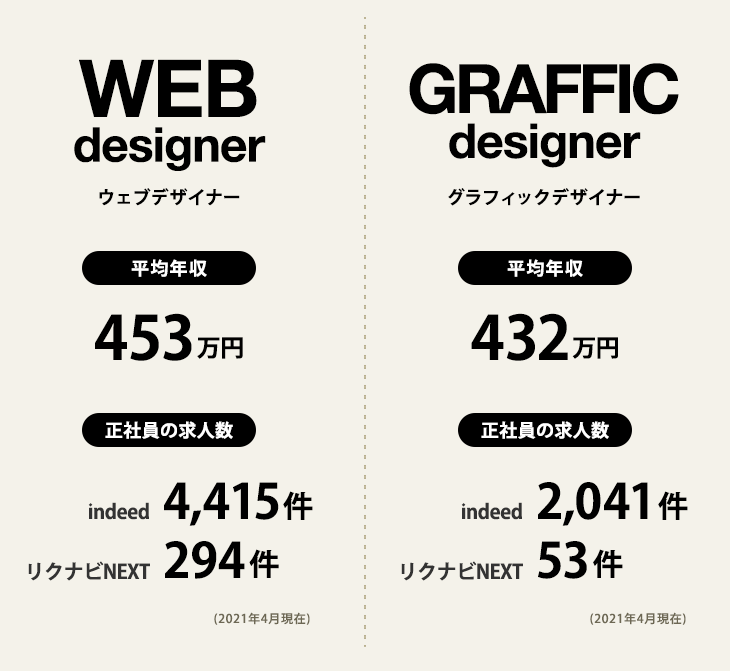
WEBデザイナーの平均年収は453万円となっています。給料分布を見てみると378〜436万円あたりがボリュームの多いゾーンとなっています。
やはり都市圏、特に東京のほうが年収が高い傾向にあります。
WEBデザイナーといっても、WEB制作会社以外にも、例えばメーカーのような一般の大手企業もWEBデザイナーとして人を採用しています。大手企業の方が給与は良いと思うので、純粋なWEB制作会社の平均年収だとこの453万円より下がると思います。
次に正社員の求人数を、「indeed」「リクナビNEXT」を使って調べてみました。
グラフィックデザイナーの求人数と比べると、WEBデザイナーの求人数はかなり多いと言えるでしょう。
これは先にも言ったように、Web制作会社以外の企業もWEBデザイナーを求人していることも関係しているでしょう。
グラフィックデザイナーの給与と需要
グラフィックデザイナーの平均年収は432万円となっており、給与分布のボリュームゾーンは373〜430万円となっています。WEBデザイナーと同じように都市圏、特に東京のほうが年収が高い傾向にあります。
またグラフィックデザイナーの正社員の求人数を調べてみると、WEBデザイナーと比べると求人数は少ないようです。
WEBデザイナーとグラフィックデザイナー将来性があるのはどっち?
媒体別広告費の推移
広告費の推移をもとにWEBデザイナー、グラフィックデザイナーの将来性を見てみたいと思います。
年々インターネットを媒体とする広告費は増加傾向にあります。
一方、新聞、雑誌などの紙媒体や屋外広告、交通広告(電車やバスなどの交通機関の車内に貼っている広告)などは減少傾向にあります。
この傾向から推測すると、今後もこの傾向が続き、紙媒体よりインターネット媒体の方が広告費のさらなる増加が見込まれると思います。
また、これまで大きな予算が割かれていたテレビの広告費が年々減少傾向にあります。これは企業が広告媒体としてインターネットをより重視していることの反動かと思われます。
最近だと「ネスレ日本」がテレビCMを縮小したことでも話題になりました。テレビCMはスポット的に利用して、今後はインターネットを中心に企業価値を高めていくようです。
今後、ネスレ日本のようにCMの利用を限定的にして、その分ネットを利用して企業ロイヤリティーを高めていく手法をとっていく企業が増えていくことが予想されます。
WEBデザイナーには、ECサイトやWEBサービスサイトの制作など、広告としてのWEBサイト制作以外の仕事も多数あります。
インターネットが生活の中心になっていくにつれ、今後もさらにWEBデザイナーが活躍できる場面が広がっていくでしょう。
WEBデザイナー、グラフィックデザイナーへの就職、転職方法

WEBデザイナーへの就職、転職方法
WEBデザイナーになるのに特に資格などは必要ありません。
独学で勉強してWEBデザイナーになる人も、スクールに通ってWEBデザイナーになる人もいます。
私自身、WEB制作会社で採用業務をしていた経験からの感想ですが、実力さえあれば未経験からでも採用されると思います。
最近だと、転職サポートまでしてくれるプログラミングスクールが多いので、プログラミングスクールを利用するのもアリだと思います。
-

-
初心者からWEBデザイナーを目指す!プログミングスクール7校比較
TechAcademy 対象コース ・フロントエンドコース ・Webデザインコース ・Webディレクションコース etc 受講期間 8週間~16週間 受講スタイル オンライン 転職支援 ・専属のキャリ ...
続きを見る
グラフィックデザイナーへの就職、転職方法
WEBデザイナーと同じように、グラフィックデザイナーになるために特別な資格は必要ありません。デザインスキルと業務に必要な知識があれば就職可能です。
とはいえ、デザインスキルはなかなか独学で学びずらい分野だと思います。デザインスキルは、デザインについての一定のルールを学んだあとは、第三者からフィードバック(ダメ出し)をもらい、アウトプット(デザイン)を繰り返すことでうまくなっていくものだと思います。
グラフィックデザイナーへの王道として、大学のグラフィックデザイン科や専門学科で学び就職、転職する方法があります。大学だと多摩美術大学、専門学校だと桑沢デザイン研究所などが有名です。
もちろん上記の多摩美や桑沢デザイン研究所以外にもグラフィックデザインが学べる大学・専門学校があるので、自分にあった学校を探してみると良いでしょう。
WEBデザイナーもグラフィックデザイナーもAdobe系のソフトは必須

WEBデザイナーでもグラフィックデザイナーでもAdobe系のソフトは必要不可欠です。
具体的に言えば、WEBデザイナーならデザインはPhotoShop、AdobeXDを使います。AdobeXDでサイト構成書を作ったりもします。
グラフィックデザイナーであればPhotoShop、illustratorでデザインを作ります。またInDesignを作ってパンフレットなどを作成します。
WEBデザイナーになるにしても、グラフィックデザイナーになるにしても、Adobe系のソフトの学習は必須です。
ただ問題はソフトを購入しようにも、Adobeのソフトが全て使える「AdobeCreativeCloud(以下AdobeCC)」はサブスクリプション方式になっており通常価格72,336円/年となっています。
「学生・教職員向けのプラン」だと通常価格26,136 円 円/年となりかなりお得になります。しかし「学生・教職員向けのプラン」は、Adobeが定める対象教育機関に在籍する学生・教職員のみ購入可能で、学生ならだれでも購入できるというものではありません。
正直、年間72,336円はかなりの出費だと思います。WEBデザイナーやグラフィックデザイナーを目指してこれから勉強していこうと考えている方にとっては痛い出費だと思います。
デジタルハリウッドAdobeマスター講座
クリエイティブ系スクールとして有名な「デジタルハリウッド」に「Adobeマスター講座」という講座があり、スクールに通う時間がない社会人の方や、取り急ぎなるべく安く「AdobeCC」を使いたい方にこの講座はオススメです。
講座内容は「AdobeCC学生・教職員版ライセンス1年分」+「約46時間分のAdobeCCオンライン基礎学習動画(1ケ月)」+「2ヵ月の課題添削期間」のセットで、39,980円税込となっています。
もちろん、この価格にAdobeCCのライセンス1年分が含まれています。AdobeCCの使用も講義の視聴も購入後すぐできるようです。
また学生・教職員版ライセンスのAdobeCCですが商用利用も問題なく可能です。
これからAdobe系のソフトを勉強したい方や忙しい社会人に向いている講座だと思います。各Adobeソフト基礎学習動画がついて、出された課題についてプロから添削してもらえ、なおかつAdobeCCライセンス1年分付属はかなりお得なプランだと思います。
気になる方は一度チェックしてみることオススメします。
≫ デジハりONLINE Adobeマスター講座[ソフト付属]
もしこれから大学や専門学校、各種スクールに通う予定や現在在籍していて学校がAdobeが定める対象教育機関であれば、「AdobeCC学生・教職員版」を26,136 円 円/年で購入できます。学校経由で「AdobeCC」を購入した方が最も安く購入できるので、下記リンクから自分の学校が対象かどうか確認しておくと良いでしょう。
まとめ
ここまでこの記事を読んでいただいた方は、「WEBデザイナーのほうがいいのかな?」と思われているでしょう。
世の中の流れ的に雑誌や新聞などの紙媒体の発行部数、そこに掲載される広告費は減少傾向にあり、逆にインターネットの広告費は増加傾向にあります。そういった世の中の流れ的にもWEBデザイナーの方が活躍の場が今後も増えていくと思います。
しかし、実際WEBサイトの製作費の単価は年々減少傾向にあります。WEB制作会社の数も増え、15年前と比べてWEB制作会社も一時期と比べてサイト制作だけでは稼ぎにくくなっています。いくらWEB業界が伸びているからと言って気を抜いていると、置いていかれてしまうような状況です。
WEBデザイナーにしろグラフィックデザイナーにしろ、仕事に興味を持って長く続けていけなければ意味がありません。最終的には自分がその仕事を長く続けていけそうかと言う基準で仕事を選んだ方がいいでしょう。
-

-
【ブラック回避】求人票からみるブラックWEB制作会社の見分け方
そんな疑問にお答えします。 私は、これまでWEB制作会社を2社経験しており、そのうちの1社では採用担当をしていました。その経験と、同じ業界にいる友人、知人の体験、実情を踏まえて「求人票からみるブラック ...
続きを見る
-

-
未経験からWEB制作会社への転職ロードマップ
そんな疑問にお答えします。 未経験からWEB制作会社へ転職する方法について解説します。 私の簡単なプロフィールを紹介します。現在フリーランスで主にWEB制作をしています。以前はトータルで12~13年ぐ ...
続きを見る
-

-
【超初心者向け】ゼロからのHTML/CSS勉強法【独学】
そんな人向けに記事を書きたいと思います。 私自身WEB制作に15年以上係わっており、その自分の経験と、友人知人のフロントエンドエンジニアの話を参考に、自分なりにたどり着いた効果的だと思うHTML/CS ...
続きを見る
-

-
学割でお得にAdobeCCを購入したいならデジハリのAdobeマスター講座がオススメです
そんな悩みを持っている方に向けて記事を書いていきます。 AdobeCCをお得に購入するならデジハリの「Adobeマスター講座」がオススメ 結論から先に書くと、Adobe Creative Cloud( ...
続きを見る