各個別記事の文末に関連する記事を表示したかったので、WordPress用の記事投稿プラグインYet Another Related Posts Plugin (YARPP) を導入して、見た目もカスタマイズしてみた。
YARPPの追加と基本設定
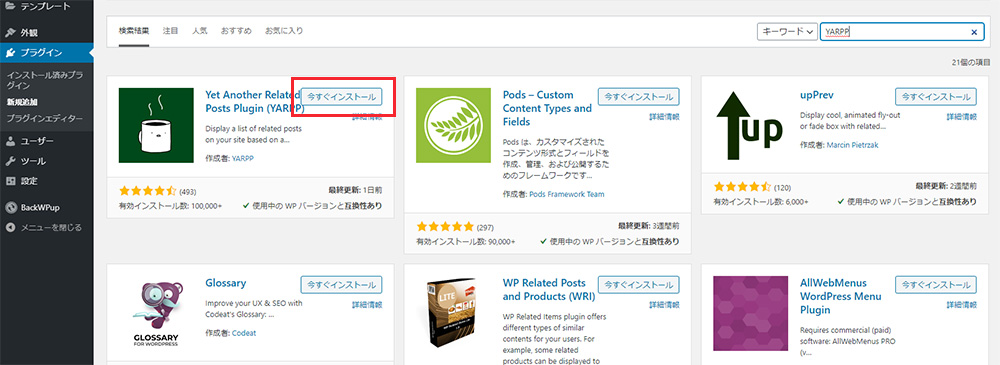
『プラグイン』→『プラグインの検索』から『YARPP』してください。
Yet Another Related Posts Plugin (YARPP)が表示されるので、『今すぐインストール』でプラグインをインストールしてください。
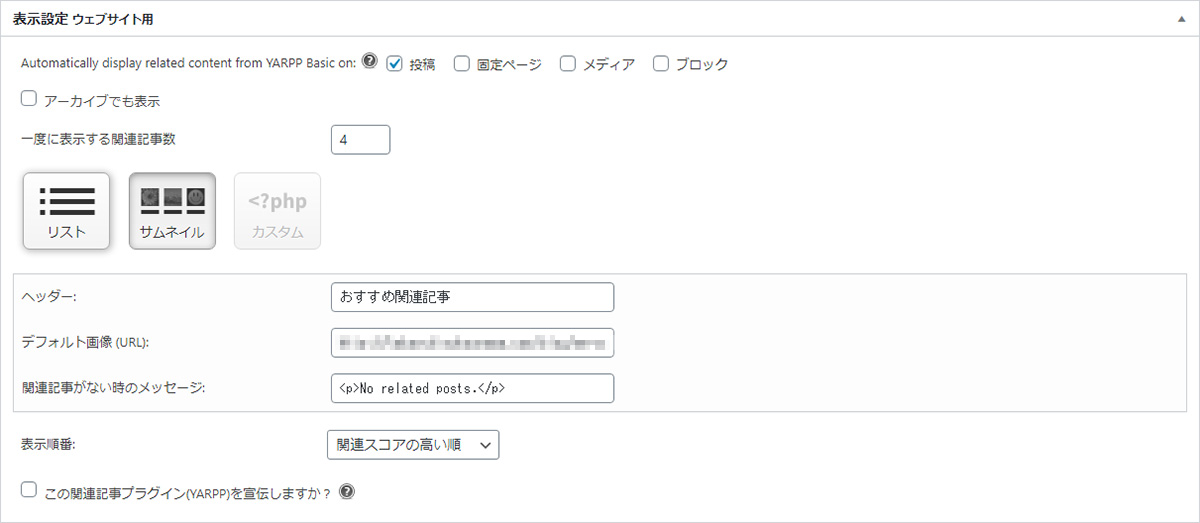
インストールされると、『設定』のところに『YARPP』が表示されるので、そこからYARPPの基本設定を行います。
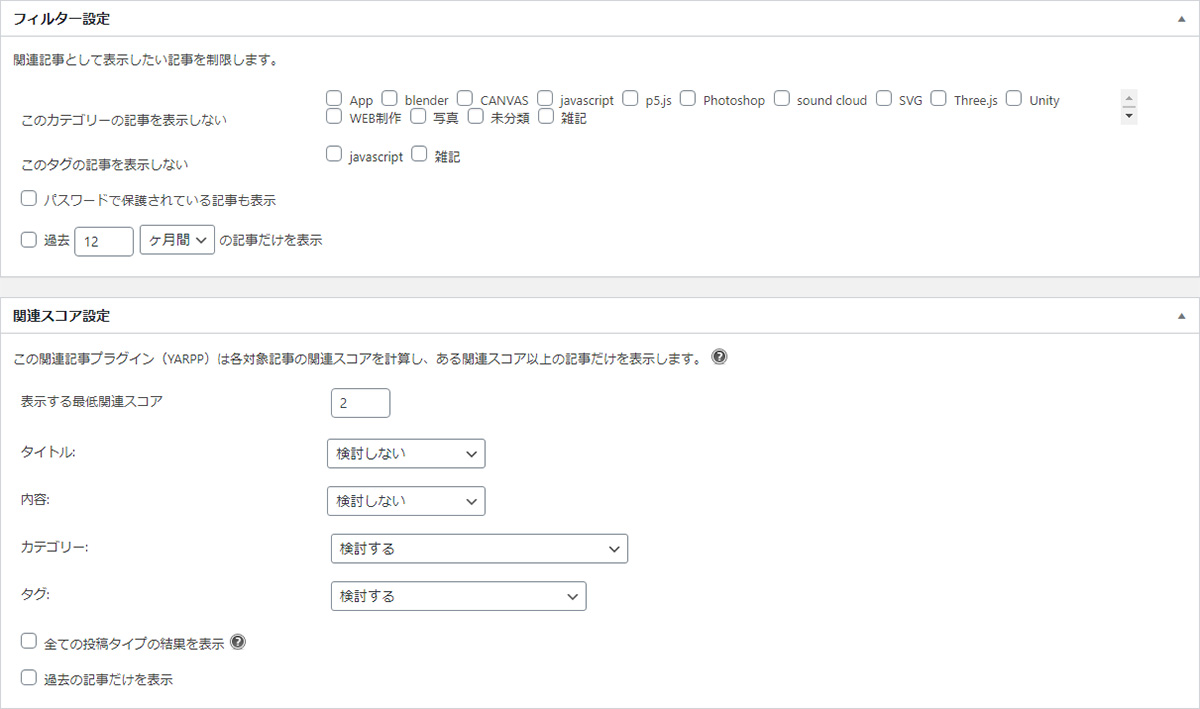
基本設定に関しては、見てもらえればだいたい分かるかと思います。『表示する最低関連スコア』というのは、数値を大きくすればするほど、より表示される記事の関連度が厳密になっていくようです。記事が表示されないようなら『1』にするといいかもしれません。ちなみに私も『1』にしました。
関連記事の表示方法については、『リスト』か『サムネイル』または独自にコード書く方法があります。リストは画像なしのテキストリンクのみで、サムネイルは画像とテキストの両方が表示されます。
サムネイルの方をベースにカスタマイズしていこうかと思います。
YARPPのカスタマイズ
まず、デフォルトだと上のような見た目になります。
サムネイルが引き延ばされているし、囲みの枠線もいらないかなという感じです。なのでCSSを調整していきます。
で、調整したのが上になります。サムネイルがちゃんと引き延ばされないように調整して、枠線もとりました。あわせて、サムネイルも大きくしてみました。
カスタマイズはお使いのWordPressテーマの『style.css』に以下のCSSを追加してください。元に戻すには追加したCSSを消せば元に戻るはずです。
/* YARPP CSS */
.yarpp-related h3 {
font-weight: bold;
padding: 0;
font-size: 125%;
text-transform: capitalize;
margin: 0;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail {
border: none;
width: 200px;
height: auto;
margin: 0px;
margin-left: 0px;
margin-right: 30px;
padding-top: 20px;
vertical-align: top;
}
.yarpp-thumbnail > img, .yarpp-thumbnail-default {
width: 200px;
height: auto;
margin: 0px;
margin-bottom: 15px;
}
.yarpp-thumbnails-horizontal .yarpp-thumbnail-title {
font-size: 1em;
max-height: 2.8em;
line-height: 1.6em;
margin: 7px;
margin-top: 0px;
width: 200px;
text-decoration: inherit;
overflow: hidden;
}
【追記】
(20200708更新)

気づいたら、関連記事のサムネイルの一部が大きくなってた。
特に何かしたわけではないんだけど...
で、色々と探ってみると下記の記事を見つけました。
色々と調べてみた結果、他のプラグインを考えたほうがイイのかなと思っています。
とりあえずその場しのぎで、無理やり画像サイズを変えてみました。