当ブログは、FITの無料ブログテーマ「LION BLOG」を使っています。無料でこれだけのクオリティなので満足しています。ただ、テーマをインストールしてすぐに気になったのが、「文字サイズ」です。正直「文字小さいな」と思いました。
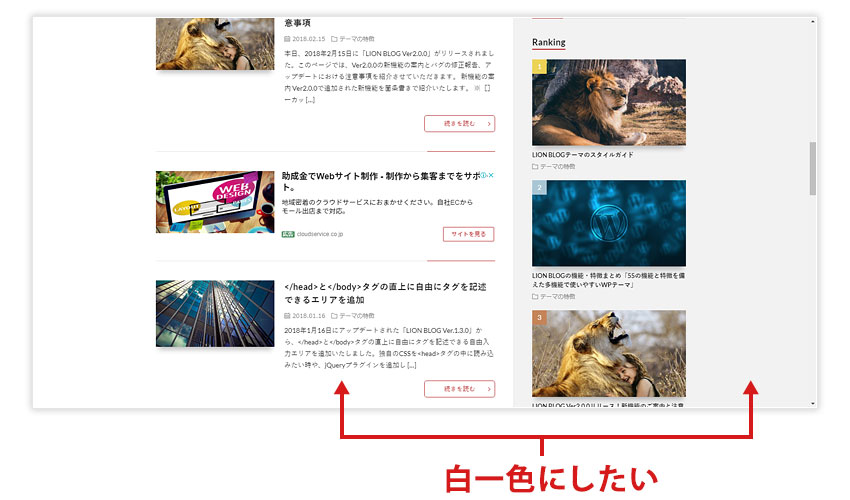
「LION BLOG」をインストールして、すぐに気になると思われる「文字サイズ」を取り急ぎ、サクッと直していこうと思います。ついでにサイドウィジェットエリアの背景色を変えて、メインエリアとサイドウィジェットエリアを同一色にして、ページ全体を単色の背景にしたいと思います。
カスタマイズの際は、バックアップをとりながら作業すると安全です。
CSSを追加する

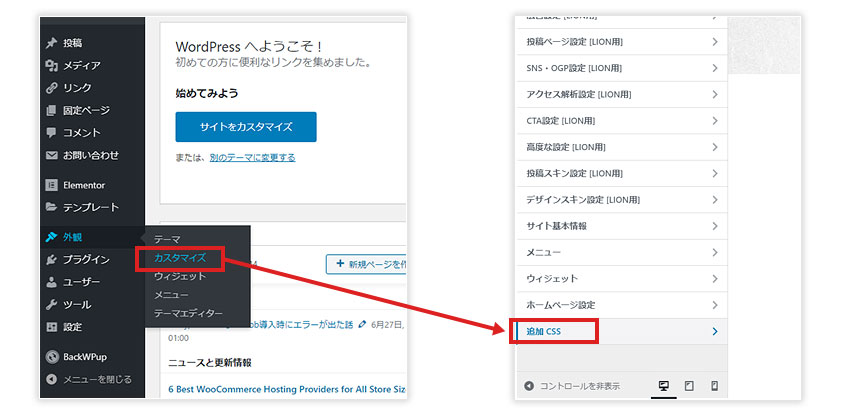
ダッシュボードの『外観』から『カスタマイズ』を選択し、『追加CSS』を開いてそこにCSSを書き込んでいきます。『公開済み』ボタンを押すと実際に反映されます。
トップページの文字サイズを大きくする
各記事のタイトルの文字サイズを調整する
.heading.heading-archive {
font-size: 4.2rem;
margin-bottom: 30px;
letter-spacing: -0.05rem;
}
font-sizeの数値を大きくすると、文字が大きくなります。好みの大きさに調整してご使用ください。
margin-bottomの数値を大きくすると、見出しテキストの下のスペースが広がります。
letter-spacingの数値をマイナス方向に大きくすると、文字と文字の間隔が狭まります。逆に、プラス方向に大きくすると、文字と文字の間隔は広がります。
各記事の画像下の投稿記事の文頭省略の文字サイズを調整する
.archiveList__text {
font-size: 1.8rem;
}
[続きを読む]ボタンの文字サイズを調整する
.btn__link {
font-size: 1.4rem !important;
}
投稿記事ページの文字サイズを大きくする
投稿記事タイトルの文字サイズを調整する
.heading.heading-primary {
font-size: 4.8rem;
line-height: 1.3;
}
font-sizeの数値を大きくすると、文字が大きくなります。好みの大きさに調整してご使用ください。
line-heightの数値を大きくすると、行の高さ(行と行の間)が広がります。
投稿記事の見出し h2 の文字サイズを調整する
.content h2 {
font-size: 2.6rem;
margin-bottom: 40px;
}
margin-bottomの数値を大きくすると、見出しテキストの下のスペースが広がります。
投稿記事の見出し h3 の文字サイズを調整する
.content h3 {
font-size: 2.2rem;
margin-bottom: 30px;
}
margin-bottomの数値を大きくすると、見出しテキストの下のスペースが広がります。
投稿記事の本文の文字サイズを調整する
.content {
font-size: 1.8rem;
}
投稿記事の目次の文字サイズを調整する
.content ul li, .content ol li {
font-size: 1.8rem;
}
背景を単色にする

body {
background: #ffffff;
}
.t-light .l-hMain {
background: #ffffff;
position: relative;
}
.l-main::before {
position: absolute;
top: 0;
right: 0%;
bottom: 0;
left: 0;
content: "";
background: #ffffff;
border-right: none;
z-index: -99999;
}
『body』『.t-light .l-hMain』『.l-main::before』それぞれの『background』の『#ffffff』の部分を変えれば、背景色をお好みの色に変更できます。
RGBと16進数カラーコードの相互変換ツール - PEKO STEP
WEBブラウザ上で動作する、RGB値とHTML・CSSなどの色指定で使用するカラーコードを相互変換するシンプルなツール。16進数カラーコードとRGBを変換する計算式の解説も。
(2020.08.30 追記) 現在、当ブログはAFFINGER5を使用しています。