フロントエンドエンジニアの間で人気の高い、Microsoft社が提供するコードエディターVisual Studio Code(通称 : VScode)の、ダウンロード、インストール、日本語化、拡張機能の使い方について解説いたします。
また私が普段使っているWeb制作の初心者の方にオススメの拡張機能も合わせてご紹介します。
Visual Studio Code(VScode)とは?
Visual Studio Code(以下VScode)は、Microsoft社が開発し無償で提供しているコードエディターです。Windows、Mac、Linuxと複数のOSで提供されており、愛用しているフロントエンドエンジニアも多いエディターです。
拡張機能が豊富なことがVScodeの特徴として挙げられます。拡張機能の多くは無償で提供されており、この機能拡張をユーザーが自由に組み合わせることにより、より自分好みのエディターに作り上げることが可能となります。
また、日本語化対応がされており、高機能なエディターにもかかわらず動作が軽いのも特徴です。
VScodeのダウンロード

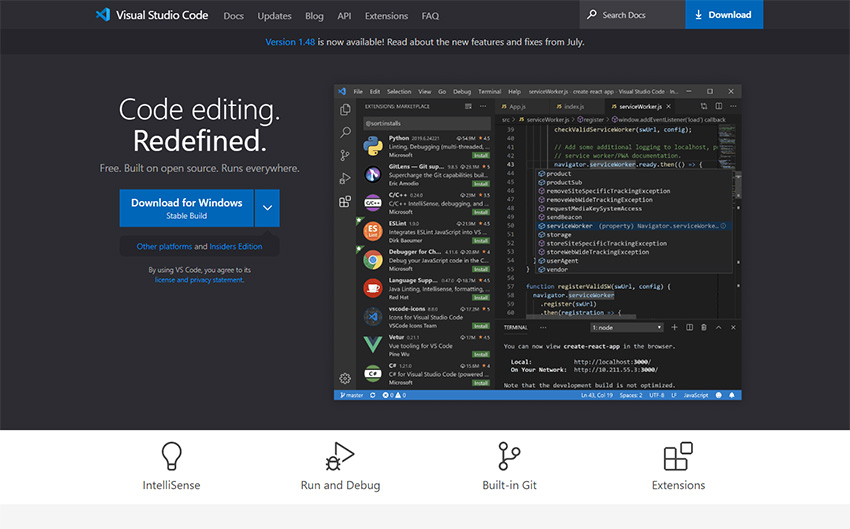
下記のリンクからVScodeの公式サイトにアクセスしてください。
Windowsユーザーの場合、『Download for Windows』が表示されているので、そのボタンを押すとインストールファイルのダウンロードが開始されます。Macユーザーの方は、アクセスすると『Download for Windows』の代わりに『Download for Mac』のボタンが表示されていると思います。
ダウンロードが完了したら、ファイルを開いてインストールしてください。
VScodeの拡張機能の使い方
拡張機能の追加方法

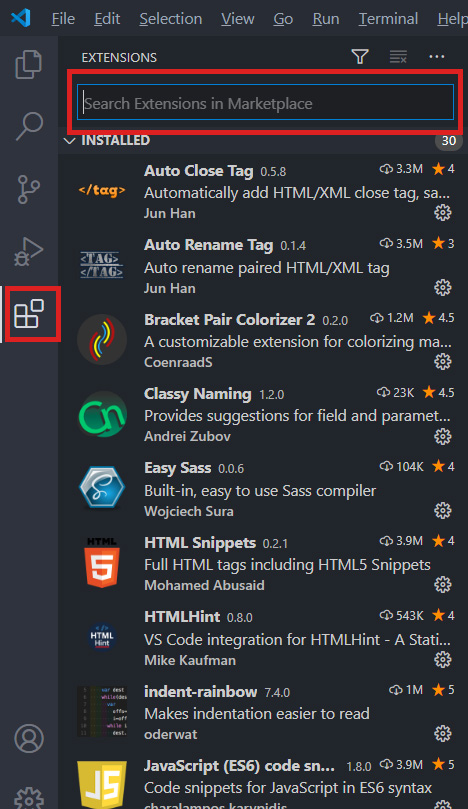
サイドバーの一番下のアイコンを押すと、『拡張機能(EXTENSIONS)』の検索窓が表示されるので、そこに機能拡張の名称、または名称の一部を入力すると、該当する拡張機能が表示されます。

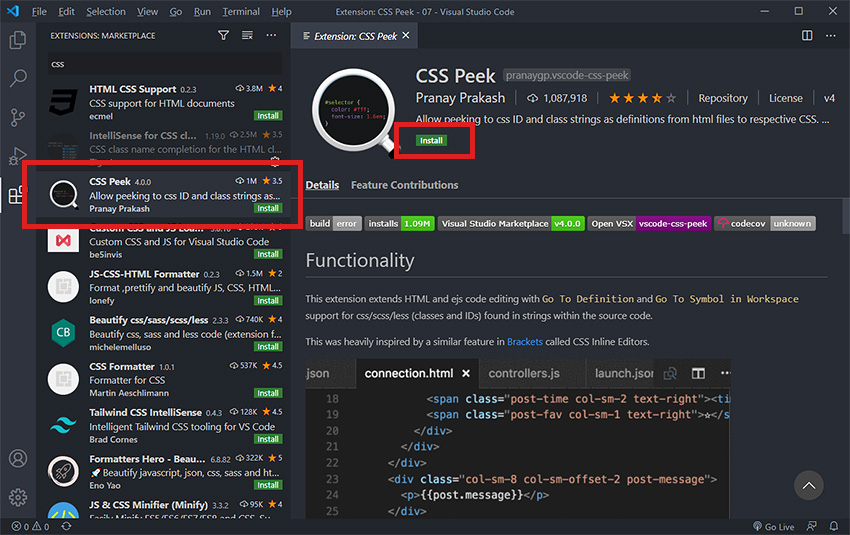
該当する機能拡張を選択すると、その拡張機能の詳細画面が表示されます。『Install(インストール)』ボタンを押すと、その拡張機能がエディターに追加されます。
拡張機能のアンインストール方法

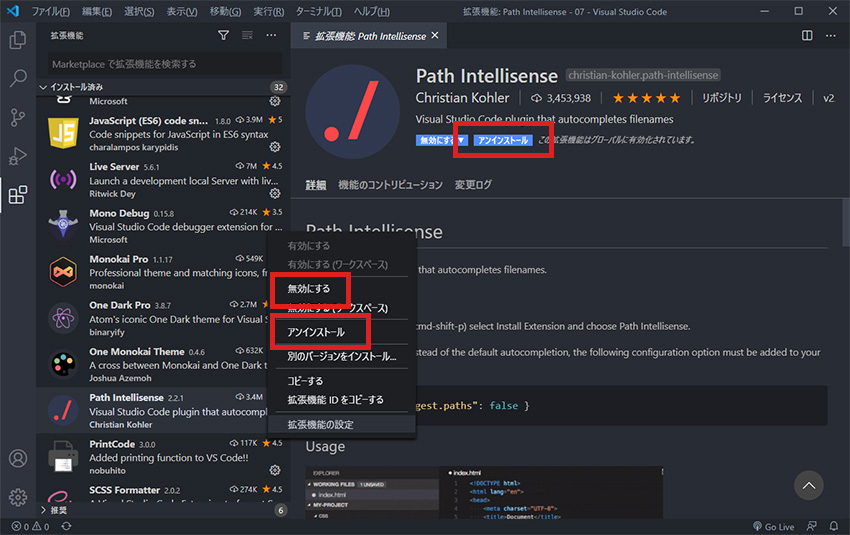
アンイストールする拡張機能の右端の『歯車アイコン』を押すと、『アンイストール』のメニューが表示されるので、それを押すとアンイストール完了となります。また、一時的に拡張機能を『無効にする』ことも可能です。
各拡張機能の詳細ページからでも『アンイストール』することが可能です。
VScodeの日本語化

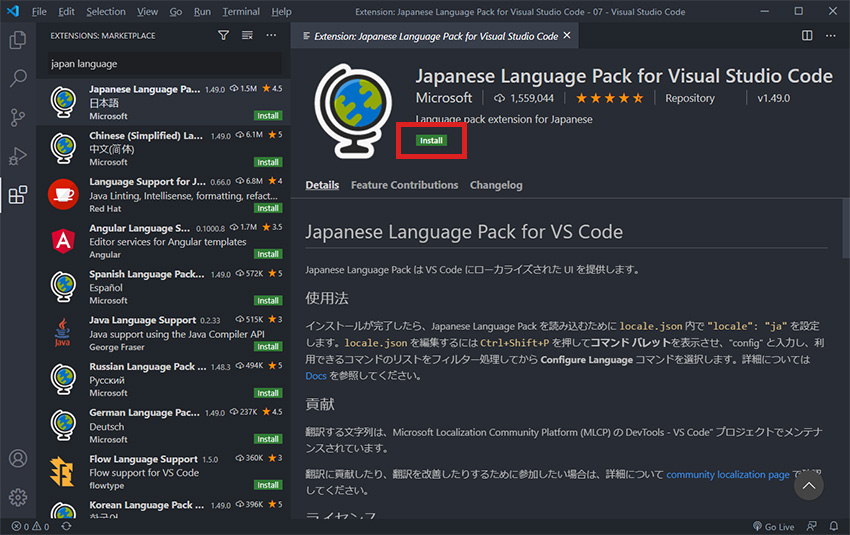
拡張機能の検索窓に『Japanese Language Pack』と入力すると、日本語化拡張機能の『Japanese Language Pack for Visual Studio Code』が表示されるので選択してください。『Install』ボタンを押すとインストールが開始されます。

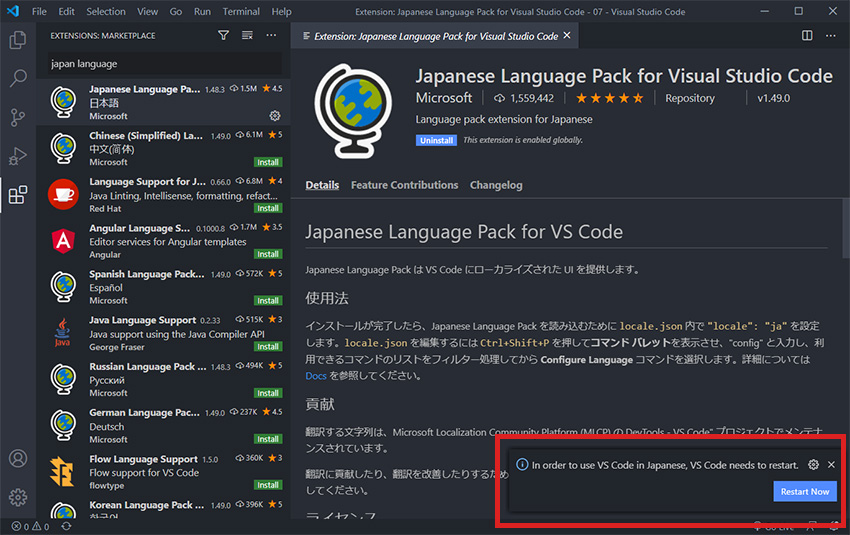
インストールが終了すると、画面右下に『Restart Now』のボタンが表示されるので、それを押すとVScodeが再起動され作業完了となります。
VScodeのWeb制作向けオススメ拡張機能
Web制作初心者の方におススメの、普段私も使っている拡張機能を10コ選んでみました。
HTML関連の拡張機能
HTML Snippets
HTML5に対応したスニペット。
Auto Rename Tag
ペアになっているHTMLタグ名を自動でリネームする拡張機能。
Auto Close Tag
HTMLの開始タグを書くと自動で終了タグを書く拡張機能。
Path Intellisense
パスを入力すると補完(Intellisense)する拡張機能。
CSS関連の拡張機能
EasySass
scssファイル、sassファイルを更新すると自動で、ディレクトリ内にcssファイルを生成してくれる拡張機能。面倒な設定なしでscssができるので本当に便利です。
Javascript関連の拡張機能
JavaScript (ES6) code snippets
Javascript(ES6)に対応したスニペット。
Bracket Pair Colorizer 2
javascriptの記述時に、『 { (ブランケット)』のペアとなる『 }』をわかりやすく表示する拡張機能。
見た目を整える拡張機能-
vscode-icons
Vscodeのファイルアイコンを変える。見やすくなります。
indent-rainbow
インデントの深さによって色分けして、見やすくする拡張機能。
-

-
元採用担当が答える!30代未経験から最速でWEBデザイナーになる方法!
多少なりとも15年以上WEB制作業界にいるので、そのような疑問に対して、私なりにお答できればと思います。 結論を先に言ってしまえば、 “30代で未経験でもWEBデザイナーになれます!”“30代で未経験 ...
続きを見る