WEBデザイナーを目指しているけど、WEBデザイナーはどんな仕事をやっているの?
WEBデザイナーってデザインだけできればいいの?
デザインとコーディング以外の勉強はしたほうがいいの?
そんな疑問を持っている方も多いかと思います。私は何だかんだで15年近くWEBデザイナーとしてWEB制作業界にいるので、自分の実体験からリアルなWEBデザイナーの仕事内容を書いていこうと思います。
WEBサイトができるまでの流れ
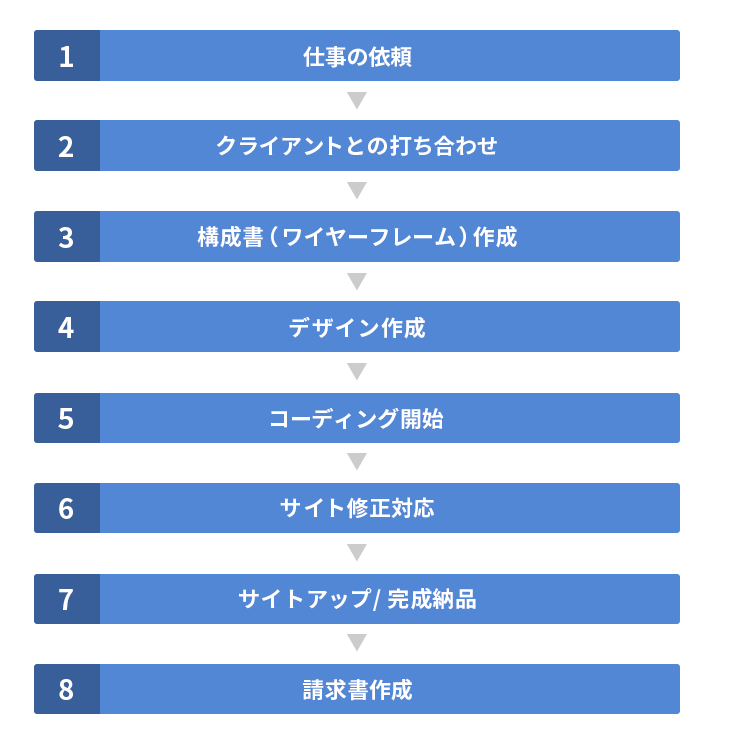
まずはそもそもWEBサイトはどのような流れで制作されているのかについて説明します。
WEB制作会社側からの視点になります。

❶ 仕事の依頼
WEBサイトの制作依頼を受けます。
❷ クライアントとの打ち合わせ
クライアント(企業や広告代理店)と打ち合わせ。どういうサイト(コンテンツ)を作るか?予算はどれくらいか?スケジュールは?など、色々と調整、確認。
❸【構成書(ワイヤーフレーム)作成】
構成書(ワイヤーフレーム)を作成して、どんなサイトつくるか具体的な内容、構成、コピー(文章)の確認など。間に代理店などがいる場合、構成書(ワイヤーフレーム)は代理店側が作る事が多い。
構成書(ワイヤーフレーム)がどんなモノかいまいちピンとこない人は、「ワイヤーフレーム WEBサイト」で検索すると、色々と出てきます。
❹ デザイン作成
実際にデザインを作成します(基本的にPhotoshopで作成)。
➎ サイトコーディング開始
クライアントからデザインのOKがでたら、コーディング開始。
❻ サイト修正対応
コーディングが完了したら、一旦テストサーバーにアップして、クライアント確認。
修正があれば、随時修正の対応。
❼ サイトアップ/ 完成納品
クライアントから最終的なOKが出たら、本番サーバーへサイトをアップ。これで納品。
❽ 請求書作成
請求書を作成して、請求書を送って全て終了。
実際はもっと細かく色々と作業がありますが、だいたいこんな流れでしょうか。
会社や立場によってWEBデザイナーが上の工程のどの部分にどれぐらい関わるかは違ってきます。
WEBデザイナーの仕事内容
WEBデザイナーはサイト制作のどの部分を受け持つか?
一般的に大きな制作会社や大きな広告代理店の制作チームなど規模が大きい会社や、作業を外注することが多い会社は、仕事内容が細分化される傾向にあります。WEBデザイナーはデザインだけする、という感じです。
逆に、多くのWEB制作会社がそうですが、少人数の会社では一人の人間が色々な作業を受け持つことが多いようです。
私の場合 仕事内容の比率
私は今現在フリーランスですが、これまで2社WEB制作会社に籍をおいていました。2社とも少人数の会社で、両社とも私の肩書は「WEBデザイナー」でした。
仕事の内容的には、上で書いた「WEBサイトができるまでの流れ」で書いた、かかわり方の違いはありますが、2社とも最初から最後まですべての工程に関わっていました。
それぞれの会社での、仕事内容のだいたいの比率を下に書いてみました。
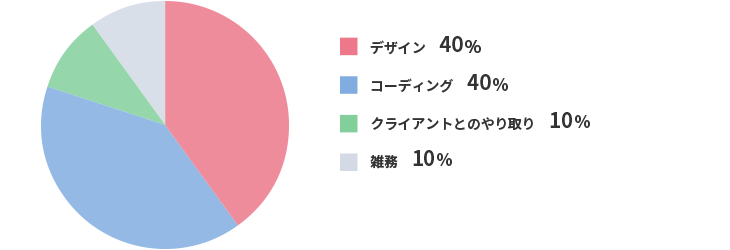
1社目の仕事内容

デザイン、コーディングでほぼ8割という感じでしょうか。「クライアントとのやり取り」の部分は、打ち合わせや電話、メールでのやり取り、構成書作成などを含んでいます。サイトの更新作業などがあったので、ほぼ毎日クライアントとは電話かメールでのやり取りは発生していました。ここでの「雑務」は請求書や見積もりを書いたり、新人だったので会社での雑務などを含んでいます。
初めて入社したWEB制作会社は、会社全体の人数は20人ぐらいだったのですが、自分が採用されたWEB制作チームは当社自分と上司の2人きりでした。(後に4人ぐらいに増えました)なので、「やれることは全部やって」みたいな感じでした。仕事内容の大半はデザイン、コーディングですが、クライアントとのやり取りや、構成書(ワイヤーフレーム)を書いたり、請求書をおこしたり、本当に色々とやっていました。
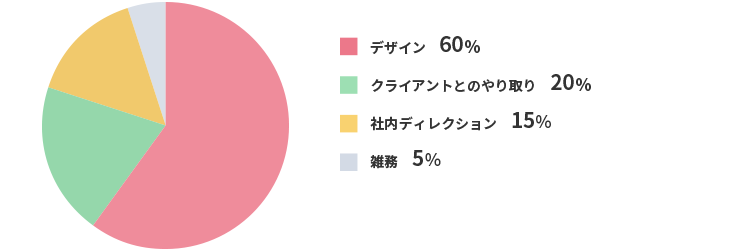
2社目の仕事内容

2社目では、社内に専属のコーダーがいたので一切コーディングはしなくなりました(というかデザインしなければならない案件が多すぎて、コーディングまで手が回りませんでした)。「クライアントとのやり取り」の部分は、前述と同じで、打ち合わせや電話、メールでのやり取り、構成書作成などを含みます。クライアントとのやり取りはほぼ毎日何かしらありました。グラフの「社内ディレクション」とは、案件の進行管理や自分以外のデザイナーが作ったデザインのチェックなどとなります。またここでの「雑務」は見積・請求書の作成も含みますが、この会社では採用係などもやっていたので、そういった社内業務も含んでいます。
2社目は社員数10名程度のWEB制作会社でした。自分はデザイナーのチーフ的な立場だったと思います。立場上自分より上は社長と副社長だけで、その二人は基本的に、ほとんど実制作はしないでクライアントとのやり取りが主な業務という感じだったでしょうか。なので、必然的に自分はサイト制作が主な業務となりました。
「クライアントとのやり取り」「デザイン」「社内の進行管理・ディレクション」が自分の主な業務だったと思います。
常にではないですが、割とコンテンツの提案を求められることや、コンペなどが多かったので、「企画案」的なものを作る事もありました。
会社によって仕事内容が変わる
WEB制作会社以外にもWEBデザイナーの仕事がある
WEBデザイナーとして働く会社は、企業から依頼をうけてサイト制作をする「WEB制作会社」以外に、「広告代理店の制作チーム」や、メーカーに所属してその企業のWEBサイトを更新運営する「インハウスデザイナー」などがあります。もちろんメーカーだけでなく、新聞やTVなどのメディア企業に所属してサイトの更新運営するWEBデザイナーの仕事もあります。
会社によって仕事内容が変わる
一概には言えないのですが、一般的に「WEB制作会社」では実際に企業から依頼を受けてデザイン、コーディングをするサイト制作が仕事の大部分になると思います。
「広告代理店の制作チーム」所属だと、これも会社規模によって違うと思いますが、サイト制作の大部分はWEB制作会社に委託して、自分はクライントとWEB制作会社の折衝、WEBサイトの企画構成、品質チェックが主な仕事となると事が多いと思います。代理店によっては割とがっつり社内でサイト制作するところもあるようです。
メーカーなどに所属する「インハウスデザイナー」はこれも会社によって業務内容は違うと思いますが、主な業務はWEBサイト制作の発注、運営、管理などになると思います。一方、かなり社内の「インハウスデザイナー」がデザイン制作に大きく関わるところもあるようです。(有名なところだと資生堂など)
気になる年収や残業は

給料はさまざま
WEBデザイナーの仕事の平均年収は約453万円とのことです。月収にすると約37万円となります。
この給料は高いと思うでしょうか?それとも安いと思うでしょうか?
前にも書いたように、WEBデザイナーとして働く会社も、「広告代理店」「メーカー」「小規模な制作会社」など会社の規模は様々です。当然、会社の規模によって給料もまちまちです。一概に大きな会社だから高給、小さな会社だから安給というわけではないですが、大きな会社のほうが給料がいい傾向にあります。(もちろん福利厚生も)
また、独立したりフリーランスになったりすれば、収入は自分の頑張りしだいで無限です。
実際の給料が気になる方は、就職・転職サイトを確認してみると良いでしょう。
≫ 国内最大級のWebクリエイター向け求人情報サイト「Webist」
![]()
残業も会社しだい
WEBデザイナーというか、WEB制作会社は残業、徹夜が多いというイメージを持っている方が多いと思います。
実際、残業徹夜は多いです。特に納期前や繁忙期は連日終電なんてざらでした。労働基準法なんて1ミリも気にしていないんだろうな、なんて思うことも多々ありました。クリエイティブ系の仕事の宿命でしょうか。
とはいえ、最近の「働き方改革」で残業徹夜の習慣もだいぶ改善されてきているようです。友人が勤めている都内の某有名なWEB制作会社など、仕方ない時はあるものの、残業徹夜は大分なくなったと言っていました。
小規模のWEB制作会社の残業問題は、わりと社風に関わる問題だと思います。会社として「長時間労働で当たり前」という雰囲気の会社もある一方で、会社の方針として「残業は意地でもしない」というWEB制作会社もあったりします。このへんは社風だったりすると思います。もし、WEB制作会社で働くことを考えているなら、そのあたりはシッカリ見極めたいところです。
メーカー所属のWEBデザイナー(インハウスデザイナー)であれば、残業などは会社の規約に準ずるので、普通の会社員と変わらないようです。
労働時間などについても求人サイトで確認できたりするので、気になる人チェックしてみるといいでしょう。
≫ 国内最大級のWebクリエイター向け求人情報サイト「Webist」
![]()
デザイナーもコーディングが必要?その他の必要なスキルは?
WEBデザイナーはコーディングできたほうがいいか?
結論から言うと「できた方がいい」です。と言うか、「コーディングできません」だとなかなかWEBデザイナーとして未経験から就職することは難しいでしょう。
もちろんコーディングの得意不得意はあると思いますが、「全くコーディングできません」はかなり厳しいです。コーダーにとっても、コーディングの知識が一切ないデザイナーが作るデザインはかなりのストレスだと思います。
コミュニケーション能力は必要
WEBデザイナーの仕事内容は、デザインを作るだけではありません。
デザインを作る以外の業務として、クライアントや社内のスタッフとコミュニケーションをとる場面が多いように思います。そういった意味ではデザイン力はもちろんコミュニケーション能力は必要でしょう。
コミュニケーション能力と言うと、自分的には「元気な営業マン」「サークル大好き大学生」みたいな感じがして、あまり使いたい言葉ではないのですが、言い換えれば「相手の意図をくみ取って、物事を論理的に説明できる能力」と言ってもいいかもしれません。別におしゃべりが得意である必要はありません。
クライアントとのサイト制作の打ち合わせの時に出てくる要望は、かなり曖昧なことが良くあります。例えば「かっこいいサイトにして」とか「インパクトのあるトップページにしたい」とか、かなり抽象的な場合もあります。それを上手いことクライアントから具体的なイメージを引き出してデザインにしなければなりません。
またデザインを出す時にも、ただデザインしたものをクライアントに送るのではなく、「なんでこういうデザインにしたのか」というデザインの意図を説明する必要があります。「カッコイイから」とかそんな説明ではなく、「ターゲットは30代から40代の男性で商品も高価格帯のラインナップということなので、○○なデザインを意図にしました、また最終的にはECサイトに誘導するために、○○という構成にしました」みたいな感じで、説得力のあるちゃんとした説明が必要です。(もちろん本当の説明はもっと長くて詳細に説明します)
こういった能力を養うには、日ごろからWEBサイトを見る時に、デザインの見た目の善し悪しだけでなく、サイト全体の構成、ページ内コンテンツの構成、どういう意図でデザインされているかを意識しながら見てみるとよいでしょう。特に1ページもののLPなどは構成、デザインの意図が分かりやすいと思います。

WEBデザイナーに必要なスキルを身に着けるには
WEBデザイナーとして必要なスキルを身に着ける方法として、大きく分けて「独学」と「スクール」の2つに分けられるかと思います。私自身も半年ほどスクール(デジハリ)に通った後WEB制作会社に就職しました。もちろん、スクールと並行して独自に勉強もしてました。
以前勤めていた会社で採用係をやっていた経験から言うと、WEB業界未経験で面接を受けに来る人で「独学」と「スクール」だと、7:3ぐらいで独学の人が多い印象でした。スクールに通っていたかどうかは採用の合否には全く関係なく、持参のポートフォリオを見て合否の判断をしていました。実際に採用された人も、スクールに通ってた人もいれば、独学だけの人もいました。
≫ Webデザイナー・フロントエンドエンジニアに就職、転職したいなら、どのようなポートフォリオを作れば採用されるか。
ただ正直言って、スクールに通ってた人の方が独学のみの人と比べて全体的にレベルが高い印象でした。スクールに通ってた人の方が優秀というよりは、WEB制作の仕事をする上で必要最低限のスキルはある、という感じです。
独学の人はスキル的に偏っている人が多い印象でした。例えば、「ブログなら作ったことがあるけど、HTMLでサイトは作ったことがない」とか「Photoshopは使ったことがない」とか、ちょっとスキル的に穴がある印象でした。
もし独学でWEBデザイナーを目指すのであれば、WEB業界で働くためにはどういうスキルが必要かしっかり情報収集したほうがいいでしょう。実際にWEBデザインコースがあるスクールのカリキュラムを見て、どういう内容の授業をしているのかチェックしてみるのもいいでしょう。
最近だと例えばWEB制作会社のLIGがデジハリと協力して運営するWEBデザインのコース「デジタルハリウッド STUDIO by LIG」というのもあるようです。無料の説明会が行われているので、ちょっと覗いてみて実際の現場の声を聴いてみるのもいいでしょう。
説明会に行くのが難しい人は、自宅で学べるオンラインのプログラミングスクールの「TechAcademy」などはWEBデザインコースがあって、1週間の無料体験もやっているので、興味がある人は試してみるのいいかと思います。
-

-
初心者からWEBデザイナーを目指す!プログミングスクール7校比較
TechAcademy 対象コース ・フロントエンドコース ・Webデザインコース ・Webディレクションコース etc 受講期間 8週間~16週間 受講スタイル オンライン 転職支援 ・専属のキャリ ...
続きを見る
-

-
社畜WEBデザイナーだった頃の一日のスケジュール
以前勤めていたWEB制作会社はいわゆるブラックな会社でした。 一応言っておくと、あくまでも自分が以前勤めていたWEB制作会社がブラックだったというだけで、まともな労働環境のWEB制作会社はいくらでも存 ...
続きを見る
-

-
WEBデザイナーとグラフィックデザイナーの違いは?仕事内容、給与、将来性は?
そんな疑問にお答えします。 WEBデザイナーとグラフィックデザイナーの仕事内容と必要なスキル WEBデザイナーの仕事内容と必要なスキル WEBデザイナーの仕事は、主にWEBサイトの制作運営になります。 ...
続きを見る
-

-
【超初心者向け】ゼロからのHTML/CSS勉強法【独学】
そんな人向けに記事を書きたいと思います。 私自身WEB制作に15年以上係わっており、その自分の経験と、友人知人のフロントエンドエンジニアの話を参考に、自分なりにたどり着いた効果的だと思うHTML/CS ...
続きを見る
≫ 【ブラック回避】求人票からみるブラックWEB制作会社の見分け方
≫ WEBデザイナー・フロントエンドエンジニアになるために資格は必要か?
≫ 30代未経験でWEBデザイナーになれるのか?